
こんにちは、開発部長の菅野です。この度開発用PCを買い替えたので、移行方法とおすすめ設定を紹介します。
サンエルでは開発用にMacBook Proを使ってます。私のMacBook Proが購入から4年経過し、熱暴走など様々な症状が出てきたので今回買い換えとなりました。旧PCはインテルMacなので今回は移行アシスタントを使わずセットアップしようと思います。
そこで今回の作業を記事にしてしまえば、今後入社する方へのセットアップマニュアルにもなると思い投稿するに至りました。個人的にマニュアル作りはモチベーション維持が大変ですが、記事作成ならやる気がでる、という私の個人的な性質もあって今回マニュアル記事第一弾としてMacの開発環境セットアップ記事にしました。本記事は基本的に社内向けなので必要に応じて自身の環境に合わせて読み替えてください。
今回の記事では、初めてMacを使う方やインテルMacから買い替えを検討されている方の参考になればと思います。
移行概要
本題に入る前に新旧のPC情報を紹介します。今回の大きな変更はインテルMacからシリコンMacになった点です。
| 旧PC | 新PC | |
|---|---|---|
| 種類 | MacBook Pro 13インチ, 2020, Thunderbolt 3x 4 | MacBook Pro 14インチ M3 Nov 2023 |
| プロセッサ | 2GHz クアッドコア Intel Core i5 | Apple M3 |
| メモリ | 16GB | 16GB |
| ストレージ | 512GB SSD | 512GB SSD |
OSはSonoma 14.4.1(2024年4月30日現在最新)です。
移行アシスタントを使わない理由
今回移行アシスタントは使いません。通常Macの移行は移行アシスタントを使うとめちゃくちゃ便利です。数クリックの操作だけで環境まるごと移管してくれます。ディスクボリュームにもよりますが10分もあれば終わります。しかしインテルMacからシリコンMacへの移管はそうはいきません。社内でも過去何名かこの作業を行ってますが、そのままでは動かず、結局いくつかのアプリは再インストールが必要のようです。以下一部紹介します。
- キーボード入力を受け付けない(Google 日本語入力が動かない)
- Gitがエラーで動かない
- Dockerが立ち上がらない
Google検索すると、他の方も移行アシスタントは使わない方が良い、と仰っているのは結局再インストールが必要なら、最初からインストールし直した方が環境がきれいになるからです。
しかも、昔(まだクラウドが無い時代)と違って今はかなりローカルに依存しない環境となっているので、ゼロからインストールしてもそこまで時間かかりません。今回の私の作業時間は2時間程度でした。本記事用のスクショを取りながらの作業なので、作業だけやれば1時間くらいで終わったと思います。
また、今回私が移行アシスタントを使わなかった理由は他にもあります。まず10年近く移行アシスタントを繰り返してMacを買い替えてきたので、そろそろクリーンインストールしたかったからです。あとは社内の他のメンバーの環境を見ると、「あれ?なんでそんな設定にしてるの?」とか「その方法不便じゃない?」と思うことがあり、社内の基準となるおすすめ設定を共有したい、そしてゼロからセットアップするなら、今後Windowsしか使ったことが無い新人がなるべくスムーズに作業に入れるような情報にもしたい、という背景があります。
逆に、時間はあまりなくて、かつ、諸問題に対して自力で解決できる人は移行アシスタントを使った方が移行時間は少なくて済むと思います。
対象読者
以下を対象としています。
この記事を参考にしてもらいたい対象者
- 初めてMacをセットアップする人
- 自分の環境がイマイチだと思ってる人
- インテルMacからの移行に移行アシスタントを使うか迷ってる人
移行準備
これから初めてMacをセットアップする人は読み飛ばして、次の「セットアップ」から読んでください。
ローカルファイルの整理
必要なファイルはすべてGoogleドライブにアップロードしましょう。このファイルが多いな、と感じた人は、普段ファイル管理を意識していない証拠です。基本的にPCはいつ壊れてもおかしくない、つまり、PCのデータはいつなくなっても良い、と考えるべきです。必要なファイルはPCに保管するのではなくGoogleドライブの然るべき場所へ保管しておくように普段から心がけましょう。
旧PCから新PCに移管が必要なファイルは主にデスクトップ、書類、写真、くらいだと思います。これらについては次のiCloudで説明します。
iCloudへのバックアップ
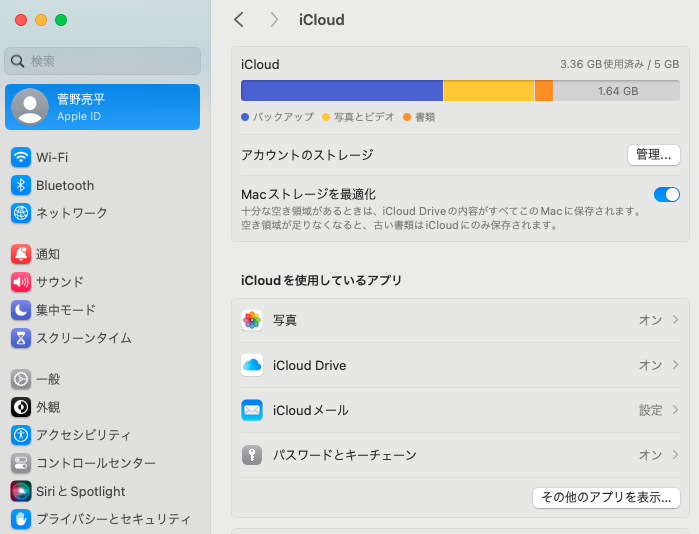
事前準備ではここが一番重要です。パスワードとキーチェーンはオンにしてください。これをしないとWiFiの設定が移行されません。私は出張が多いのでこの設定が移行されないと結構つらいです。
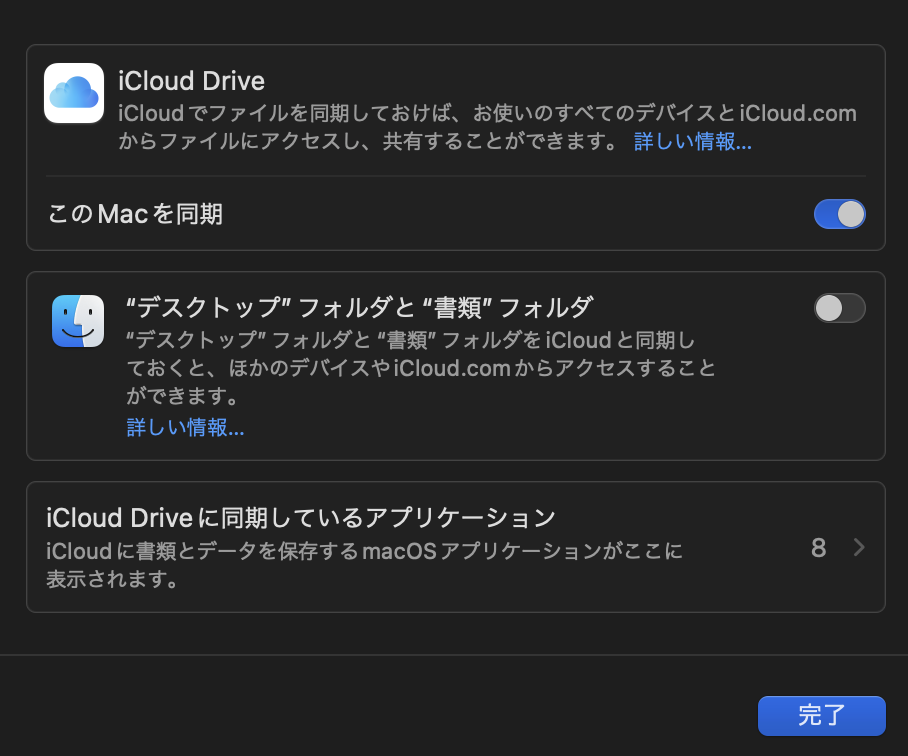
次に書類やデスクトップを移行したい場合です。「システム設定」>「自分のフルネーム」>「iCloud」からiCloud Driveをオンにして「"デスクトップ"フォルダと"書類"フォルダ」の同期をオンにしてください。ただ、ファイルの移行に関してはMacはSidecarという仕組みでMac間をドラッグ&ドロップでファイルを移動できるので、iCloud Driveに関してはお好みでも大丈夫です。


Chromeの同期確認
Google Chromeの同期が有効になっているか確認してください。これが有効になってないとブックマークなど最新の情報が引き継げません。

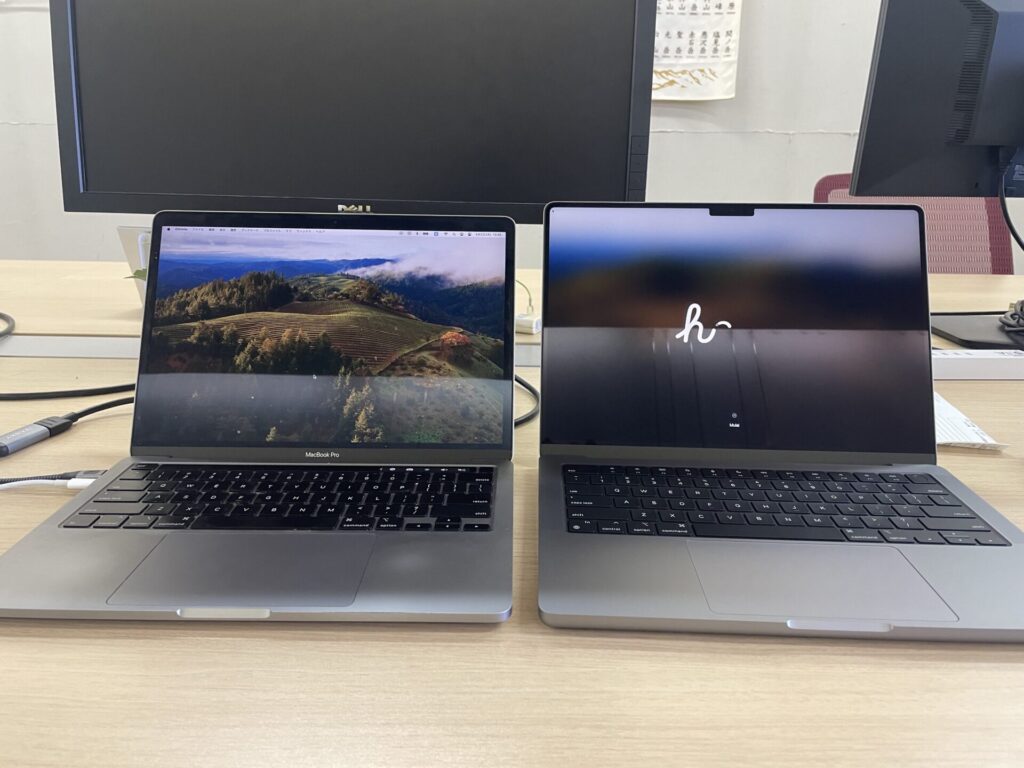
新マシーン到着
ついに愛機が到着しました。業務用のPCが届いただけなのにワクワクするのはオッサンの証拠でしょうか?妙にテンションがあがります。


14インチなので一回り大きいです。ハードウェアとしての大きな違いはTouchBarがなくなったことと、Magsafe3とSDXスロットが復活したことですね。TouchBarが廃止されたのは個人的には大歓迎です。ただUSB-Cが両面から片面になったのは不便です。結構便利なんですけどね、左右両方に指せるのは。
セットアップ
では電源を投入してセットアップしていきます。WindowsはセットアップしたことがあってMacを初めて触る人向けに書きますので、Wifiの設定とかPCセットアップの初歩的なことは割愛します。
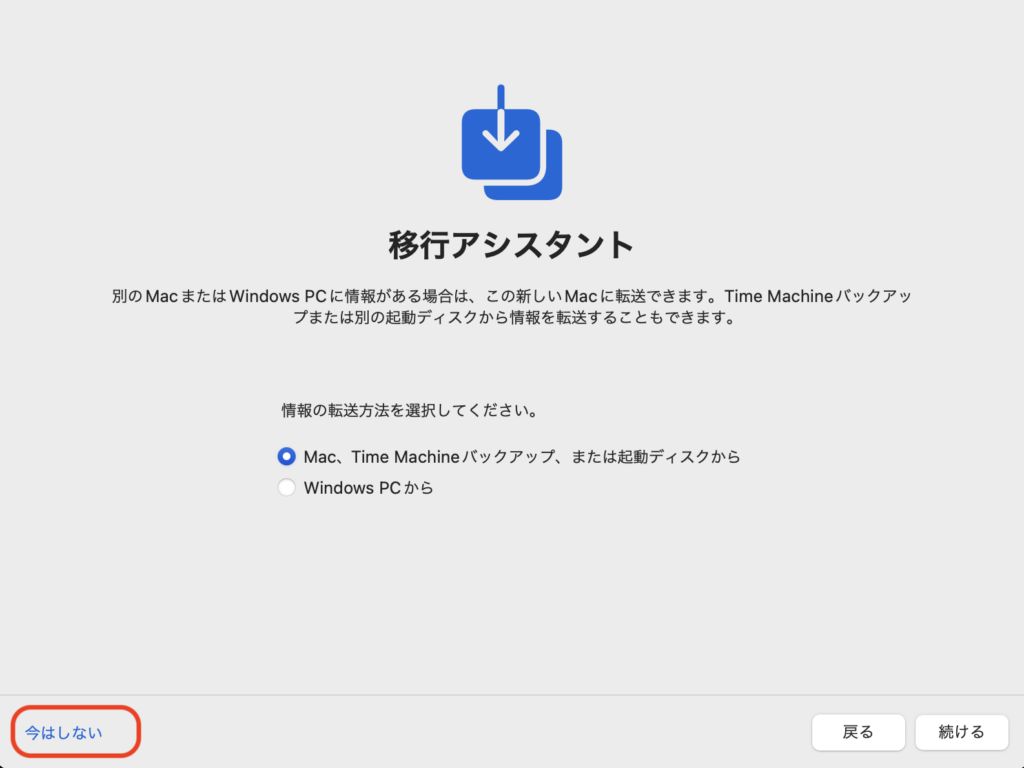
移行アシスタントをスキップ
今回は移行アシスタントを使わないので左下にある「今はしない」を選びます。パッとこの画面を見たとき、どこでスキップさせるのかわかりにくいんですよね。

アクセシビリティ
ここからは指示に従ってセットアップすれば良いだけです。判断に迷いそうな部分だけ説明します。
アクセシビリティはデフォルトのままで良いです。あとはお好みで。

Apple IDでサインイン
アカウントを持っていない人はこのタイミングで作成してください。Apple IDがないと何かと不便です。「あとで設定」することもできますが、面倒なのでおすすめしません。メールアドレスは会社から貸与される個人メールアドレスを使ってください。
個人携帯がiPhoneの人は既にApple IDを持っていると思います。MacとiPhoneで同じアカウントを使うとなにかと便利ですので、既に持ってる人は同じアカウントを使うことをおすすめします(強制ではありません)
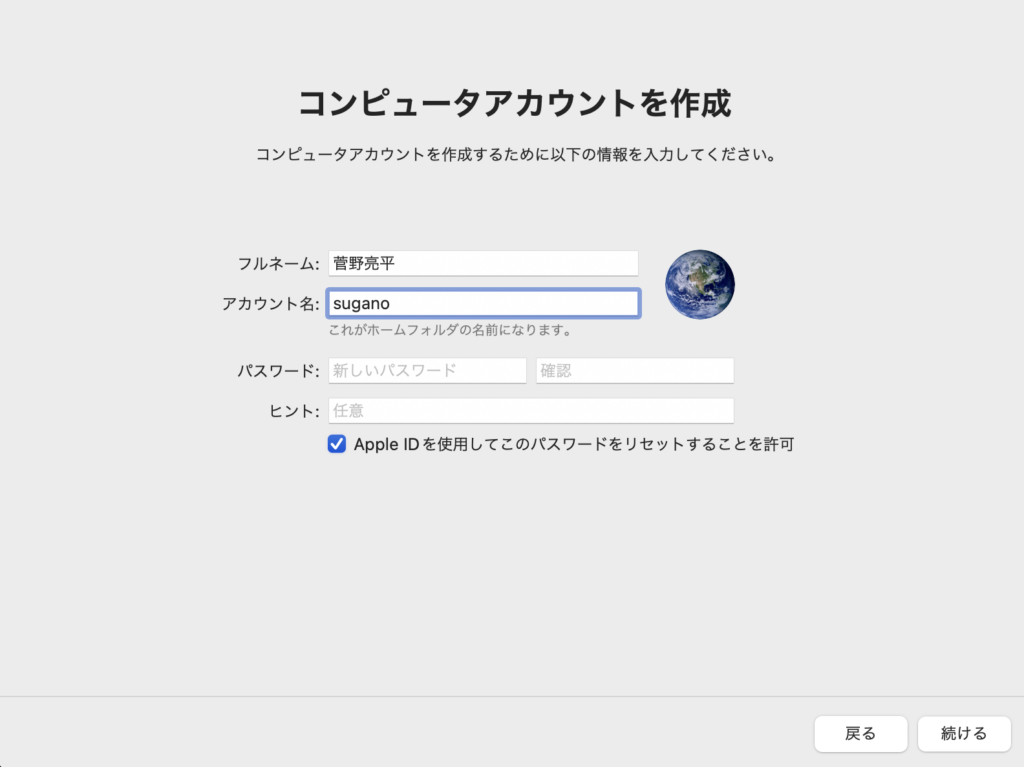
コンピュータアカウントを作成
初期セットアップで重要なのはここだけです。Windowsしか触ったことがない人はまずここで躓くのではないでしょうか?
MacOSにはフルネーム、アカウント名、コンピュータ名があります。

フルネーム
フルネームはそのままフルネームを登録しましょう。システム的には単なる表示名であり、アカウント選択画面などに表示されます。もし間違えて登録しても、あとで簡単に変更できます。
アカウント名
めちゃくちゃ大事です。あとから変更するのはかなり面倒なので慎重に入力しましょう。基本的に姓を入力してください。アカウント名はホームフォルダ名として使われます。suganoの場合/Users/sugano/となります。
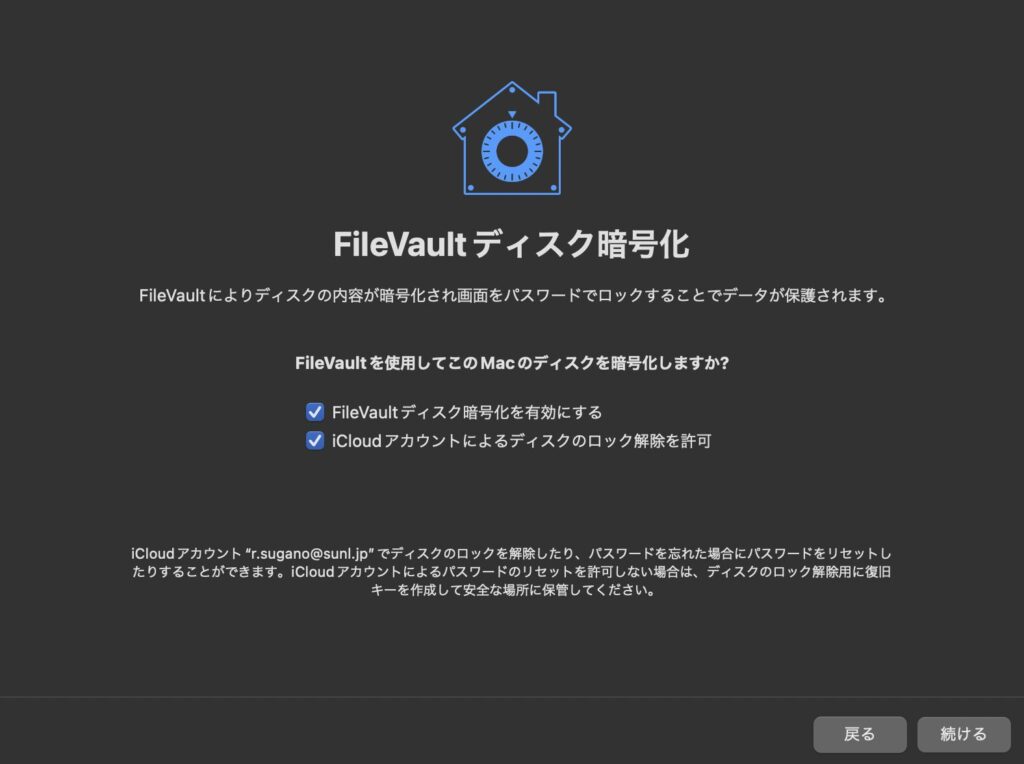
FileVaultディスクの暗号化
デフォルトのまま有効にしましょう。盗難や紛失をしてしまった際、情報漏洩のリスクを下げることができます。

Siriはオフ
キー操作ミスでSiriが起動してしまったりして煩わしいですし、開発機にとってマシンリソースは貴重なのでオフにしましょう。私はSiriを使いたい!という人はオンにしても良いですが、私はそういう人に出会ったことがありません。

Touch IDは便利すぎる
Touch IDはメリットが大きいですし、すぐに何度も使うことになるので、この場で設定してしまった方が楽です。

コンピュータ名の変更
これでセットアップは終了ですが、最後にコンピュータ名を変更しましょう。コンピュータ名はデフォルトは[フルネーム]のMacBook Proとなっています。私の場合は「菅野亮平の MacBook Pro」となっています。これの何が問題かというと、コンピュータ名が表示されるシーンでコンピュータ名が長すぎるんですよね。しかも私の名字は「すがの」なのですが、Macは「かんの」と解釈してしまい、ターミナルに表示されるコンピュータ名がsugano@kannoryoheino-macbook-proとなってしまいます。

ということでコンピュータ名を変更しましょう。サンエルではPC毎に管理番号を付与していますので、管理番号に変更します。「システム設定」>「一般」>「情報」 から変更します。


これで無事、謎なコンピュータ名からマトモなコンピュータ名に変更できました。
抑えておきたいMacの基本操作
ここまででMacの初期セットアップが完了しました。次は初めてMacを使う人向けの最低限押さえておきたい基本操作です。Mac経験者は読み飛ばして下さい。
メニュー
Macのメニューは画面上部にあります。一番左のアップルマークがメインメニューです。Windowsマークと同じです。Mac独特と仕様で真っ先に覚えないといけないのは、アプリ毎のメニューはこの上部のメニューに表示される、ということです。例えばChromeをタップしてアクティブにしているときはChromeのメニューが表示されますし、FinderをアクティブにしているときはFinderのメニューが表示されます。これがWindowsには無い仕組みで、これを知らないと「あれ?どこにアプリのメニューがあるの?」となります。

トラックパッド
個人的にMacがWindows機より優れてる点ってトラックパッドだと思ってます。慣れるとマウスが不要なので、出張が多い私には非常にありがたいです。
※あくまで私個人の意見です。デザインとかポインタの細かい微調整が必要な操作はマウスがないと厳しいと思いますので人によると思います
逆に言うとこのトラックパッドの操作を覚えることがWindowsユーザーが初めてMacを使うときの1つ目の山場であり、そしてこのトラックパッドを使いこなすことがMacを使う上で最重要ポイントとなります。
トラックパッドはマルチジェスチャという機能があり、指の数で動作が変わります。これの機能があるからこそマウスがなくても操作できてしまう最大の仕組みだと私は思ってます。もちろんセンサーの感度が素晴らしい、とか、他にも色々要素はありますが、この仕組みが非常に重要です。
右クリックの代わり
2本指でタップ、もしくはcontrolを押しながらタップです。おすすめは2本指でタップですね。
スクロール
画面をスクロールする時は2本指でスクロールします。1本指だとポインタの移動になりますが、2本指でスクロールとなります。デフォルトだと指を上に移動すると画面が下にスクロールします。Windowsユーザーは最初これに慣れない人が多いです。
とりあえず真っ先に覚えるべき操作はこの2つです。これを覚えないとまともに操作できません。
フルスクリーンでの画面切り替え
3本指で左右に移動させるとフルスクリーンでの画面切り替えになります。私は基本的にブラウザ、ターミナルなどをフルスクリーンにしますのでこの操作は非常によく使います。
ページ間移動
主に使うのはブラウザバックです。2本指で右スワイプするとバック、左スワイプするとフォワードです。
拡大縮小
ブラウザやアプリでの画面の拡大縮小は2本指を広げたり閉じたりしてピッチイン、ピッチアウトさせます。
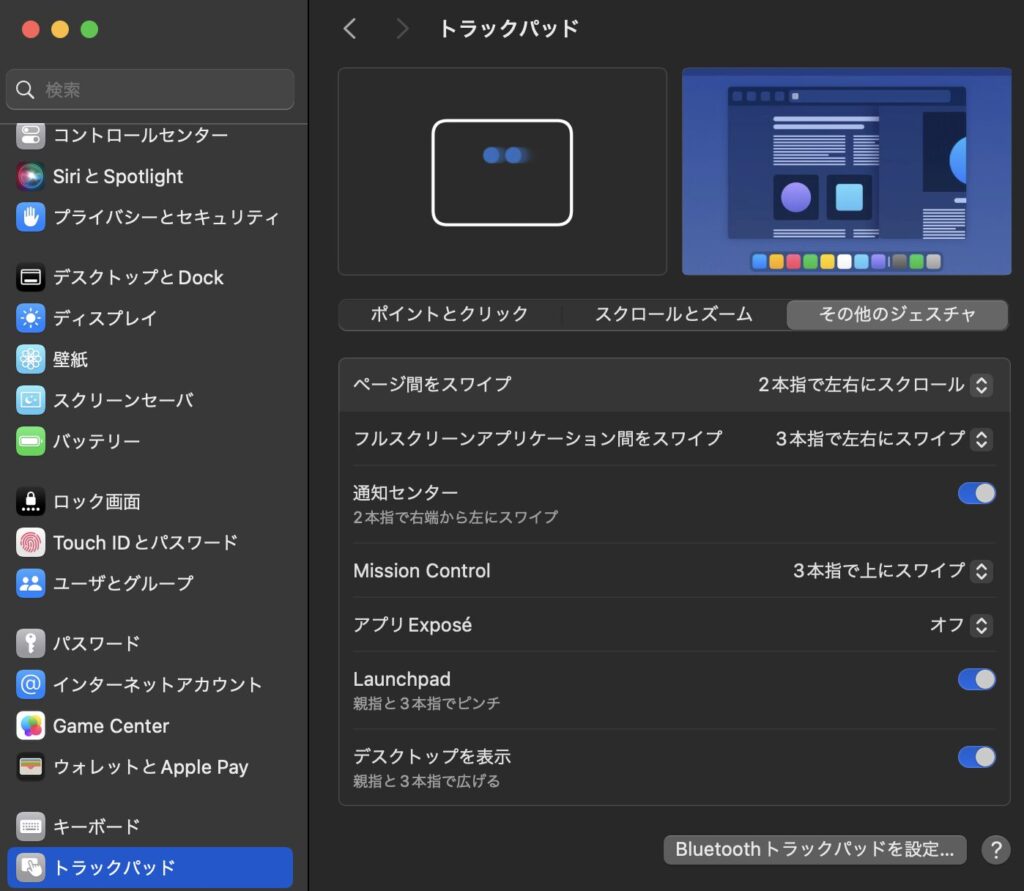
設定変更
ここまでが最低限覚えておいた方が良い操作です。それ以外にもデスクトップをよく使う人は親指と3本指の合計4本指で広げるとデスクトップが出せるので便利です。私はデスクトップを全く使わない人なので使いませんけど。あとはお好みで変更できますので、変更したい場合は「システム設定」>「トラックパッド」で設定できます。どんな操作ができるのかもここを見れば分かります。

画面切り替え
WindowsだとAlt+Tabですね。これはcommand+tabです。Windows使ってた頃はよく使ってましたが、3本指での移動が便利すぎて私はほとんど使いません。
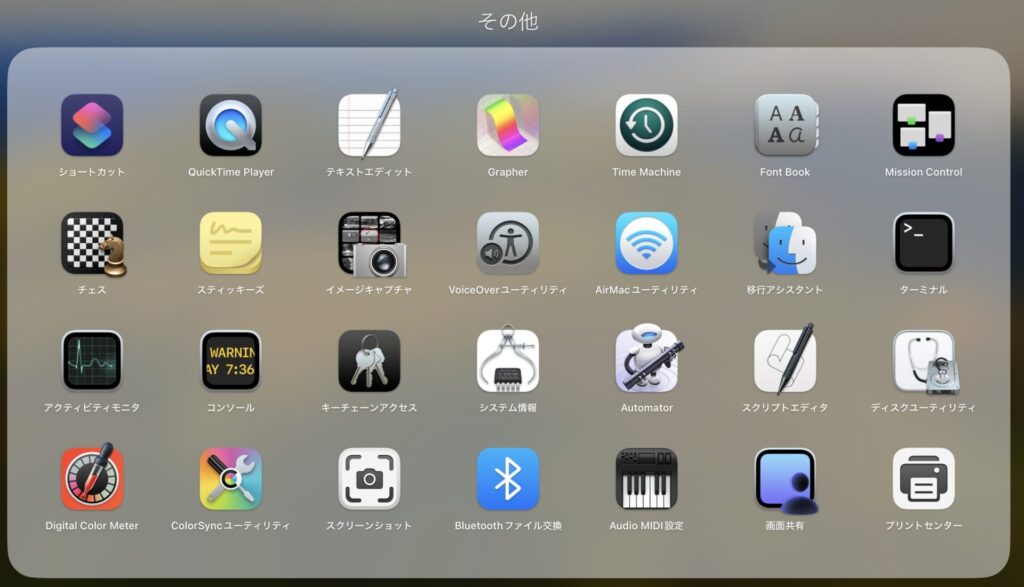
LaunchpadとDock
インストールされているアプリケーションの操作方法についてですが、LaunchpadはWindowsで言うところのアプリ一覧です。Launchpadの中に「その他」というグループアイコンがあり、中にシステムツール系が入っています。開発で主に使うのは「ターミナル」ですね。あと、動作が重いと感じた時に使うのがアクティビティモニタです。Windowsのタスクマネージャーです。


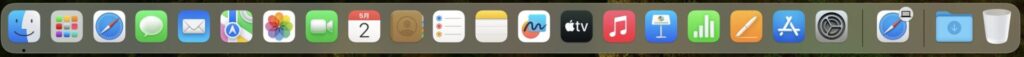
Dockはアプリのショートカットみたいなものです。Windowsでいうとメニューに表示されるアプリになります。起動中のアプリはアイコンの下に点マークがつきます。

Finder
Windowsでいうエクスプローラーです。ファイル操作はこのFinderで行います。操作方法はエクスプローラーと大差ありません。
画像加工(プレビュー)
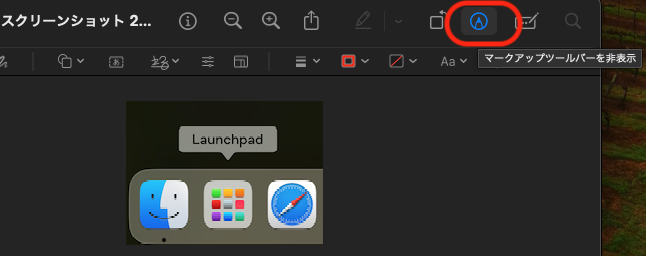
スクショに説明の枠やテキストを追加したりなど、簡単な画像加工をしたい場合があります。WindowsのペイントにあたるのがMacではPreviewになります。ファイルを選択してSpaceを押すとファイルが見れますので、そこで「プレビューで開く」を押すとプレビューでファイルが開きます。ここがハマりポイントですが、デフォルトだと投げ縄やペイントなどのツールが表示されていません。鉛筆のようなアイコンのマークアップツールバーを表示させる必要があります。

ショートカット
個人的に覚えた方が良いのはcommand+shift+[3|4|5]とcommand+deleteでの削除です。
スクリーンショット
command+shift+3で全画面、command+shift+4で範囲選択でスクリーンショットが取れます。command+shift+5で録画です。スクショはよく使うので覚えておきましょう。
Google Chromeのショートカット
色々ありますが、個人的によく使うのはリロードと閉じたタブの復活です。リロードはcommand+shift+r、タブの復活はcommand+shift+t
ファイル削除
ファイル削除はcommand+deleteです。これもよく使うので覚えておきましょう。
プレビューのマークアップツール表示
デフォルトで表示させるようにする設定は無いので、都度表示させる必要があります(コレ、なんでこんな仕様なんでしょ?)。
command+shift+aで表示/非表示を切り替えることができます。
基本操作まとめ
これで最低限Macを操作するのに必要な知識となります。概念さえわかってしまえば、あとは操作しているうちに慣れると思います。特にトラックパッドは操作して手に馴染ませるのが一番です。
ソフトウェアインストール
それでは次にソフトウェアをインストールしていきます。
Google Chrome
サンエルはコラボレーションツールにGoogle Workspaceを採用しているので、これが無いと始まりません。ということでインストールしましょう。
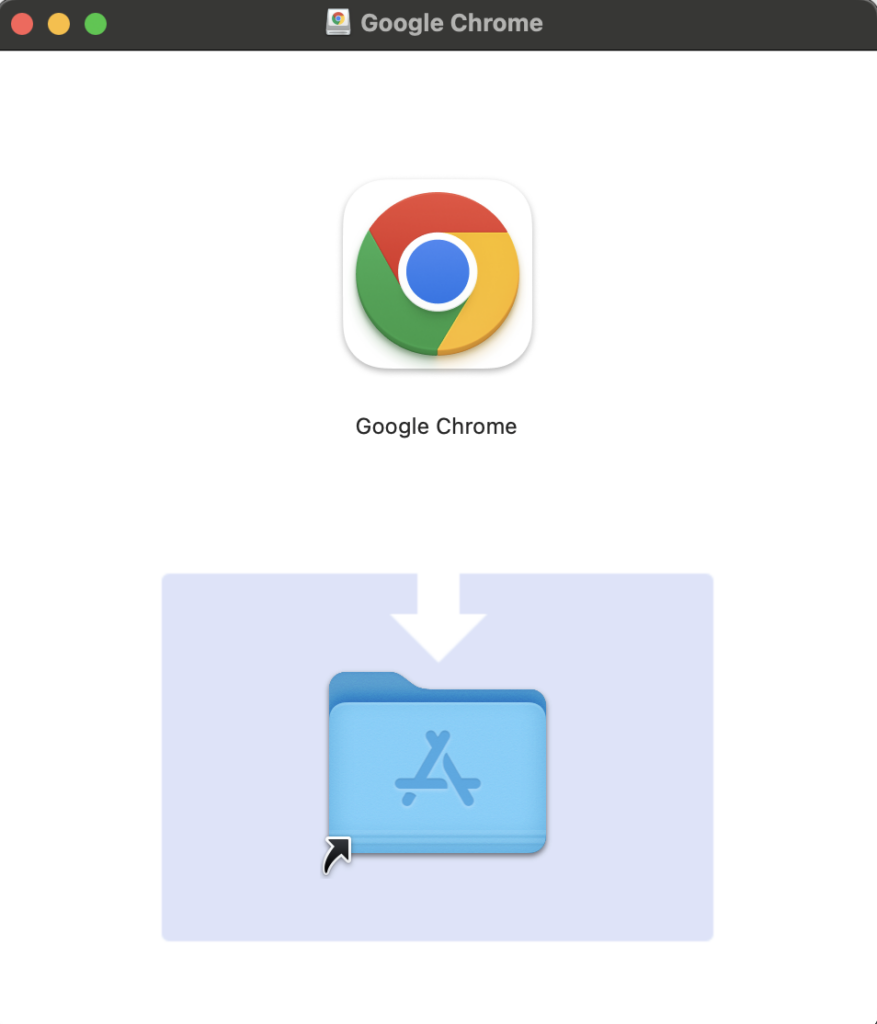
Windowsはインストーラーを起動してインストールするのが一般的ですが、Macはpkgファイルをアプリケーションフォルダに展開してインストールします。Chromeを例に説明していきますね。簡単なので一度やれば理解すると思います。
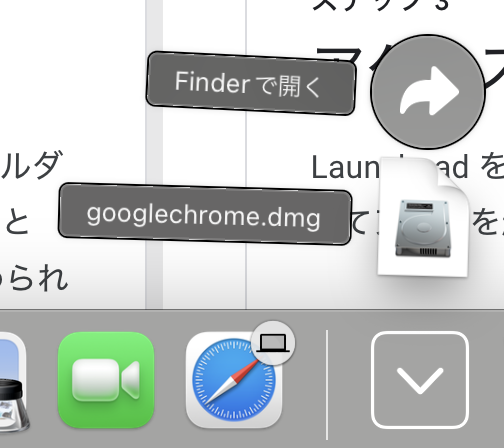
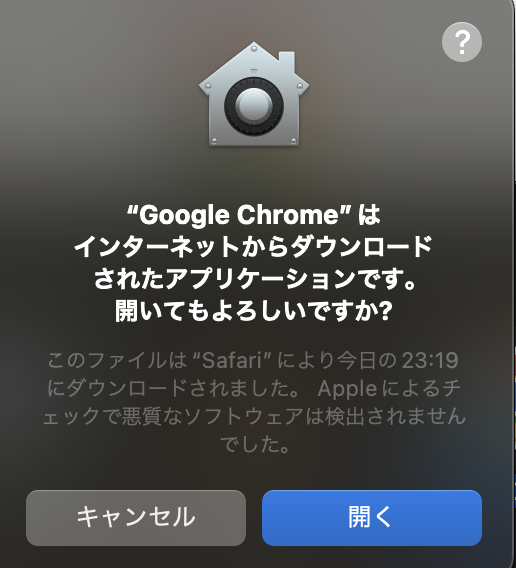
Google Chromeのダウンロードページに行ってダウンロードしましょう。ダウンロードしたファイルはDockの右、ゴミ箱の左に表示されます。googlechrome.dmgをタップしましょう。画面の指示通り、Chromeのアイコンをフォルダにドラッグしてください。インターネットからダウンロードされたアプリケーションです。というポップアップが出ます。これはAppStore以外からダウンロードしたアプリケーションをインストールしようとすると聞かれるメッセージですので、メッセージは無視して「開く」を押しましょう。



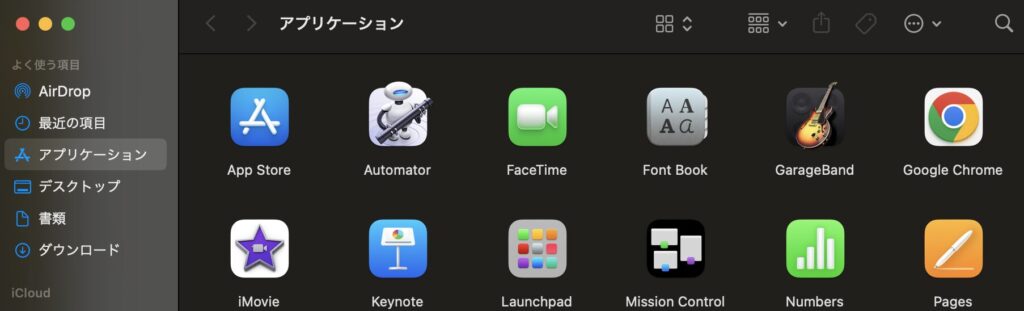
あとはインストーラーに従って操作すればアプリケーションフォルダにGoogle Chromeが追加されます

Google日本語入力
これはサンエル内では基本的に入れることを推奨しています。必須ではないですが、個人的にMac標準のIMEは使い勝手が良いと思えません。
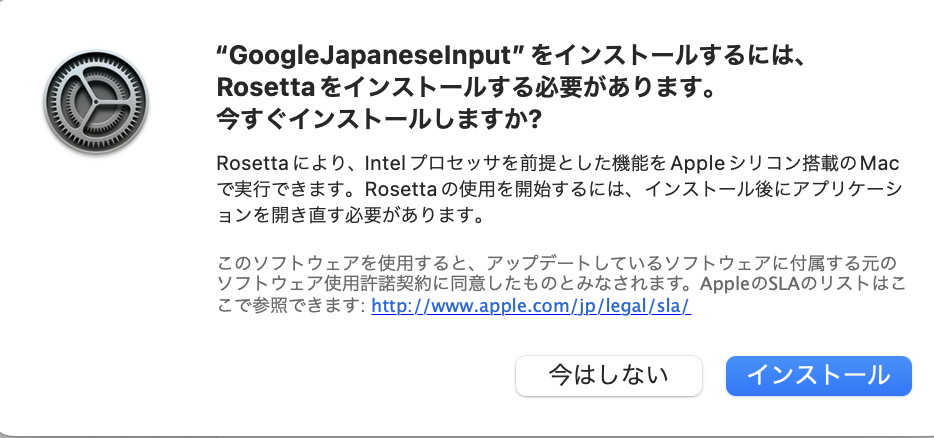
インストールするとRosettaをインストールするか聞かれますが、インストールして下さい。Rosettaはインテルチップ向けに作られたアプリをシリコンMac上で動かすためのものです。

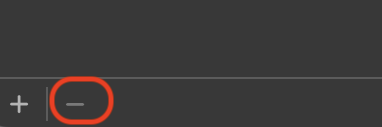
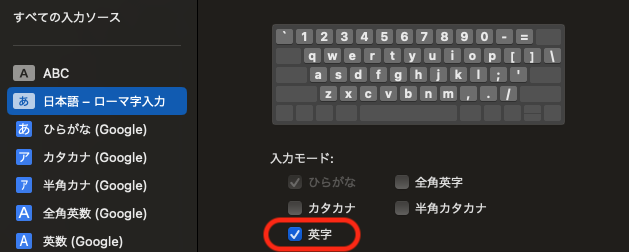
インストールしたらデフォルトのIMEは削除してしまいましょう。IMEの切り替え候補に表示されるのが地味に邪魔です。「システム設定」>「キーボード」>入力ソースの「編集」からデフォルトの「ABC」と「日本語 - ローマ字入力」を削除します。しかしここに罠があります。削除のマイナスアイコンがグレーアウトしてて削除できません。先に「日本語 - ローマ字入力」を選択して、入力モードの英字にチェックを入れましょう。そうするとマイナスアイコンから削除できます。ここで重要なのは順番です。先に「ABC」を消してから「日本語 - ローマ字入力」を消しましょう。先に「日本語 - ローマ字入力」から消すと、「ABC」は消せません。もしその状態になった時はプラスアイコンから「日本語入力」を復活させてからやり直しましょう。



なお、Mac初心者向けに説明すると、入力切り替えのデフォルト設定はcontrol+Spaceです。
ESET
サンエルではセキュリティソフトにESETを採用しています。採用理由は広く普及していてサポートもしっかりしていて、そして、最も軽いと言われているからです。常駐で動くアプリが重いとかなりストレスになりますからね。
https://eset-info.canon-its.jp/support/versionup/mac.html
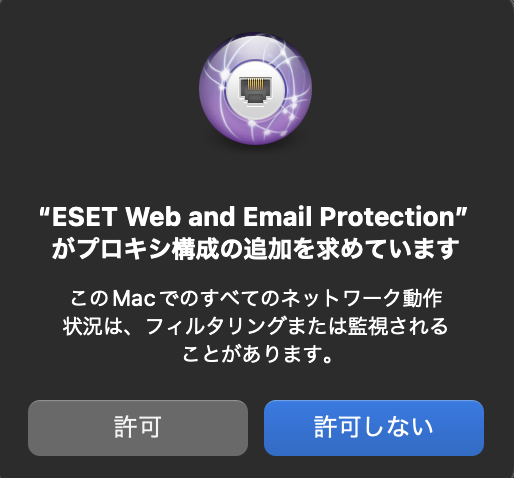
OSの設定変更が必要ですが、インストーラーがかなり丁寧にナビしてくれるので迷うことはないと思います。しいて言えば推奨構成にするにはOS側の設定許可が必要なのに「許可しない」のボタンを押すようなUI(青色ボタン)になっていることです。あとはアクティベーションすれば良いのでアクティベーションコードは管理者に聞いて下さい。

FileZilla
SCPに関してはターミナルでやれば問題ないのですが、FTPは流石にCLIはキツイのでFileZillaを使います。個人的にはこの世から消えて欲しいプロトコルランキングNo1のFTPですが、未だに使うことがあるんですよねぇ。主にレンタルサーバー使ってるお客様の案件とか。
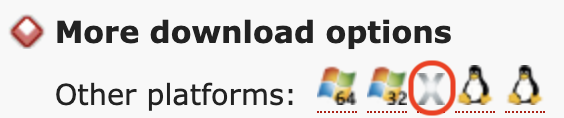
アプリは公式サイトからダウンロードできますが、シリコンMac用のリンクがめちゃくちゃ分かりにくいです。

https://filezilla-project.org/download.php?platform=macos-arm64
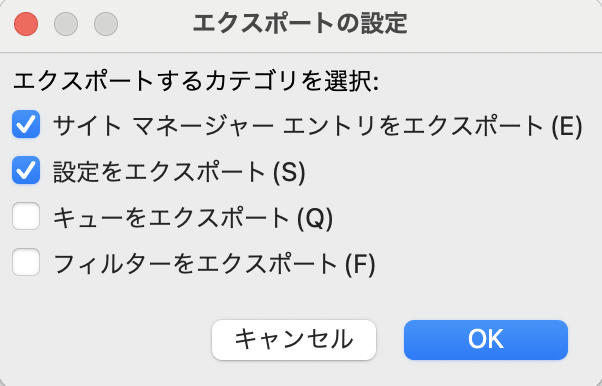
設定の移行はエクスポートとインポートがあるので簡単です。上部メニューの「ファイル」>「エクスポート」でサイトマネージャーエントリーと設定をエクスポートすれば良いです。FileZilla.xmlというファイルがエクスポートされるので、それをインポートすればOK。

Homebrew
ここから開発向けです。まずはMacのパッケージマネージャーであるHomebrewをインストールします。
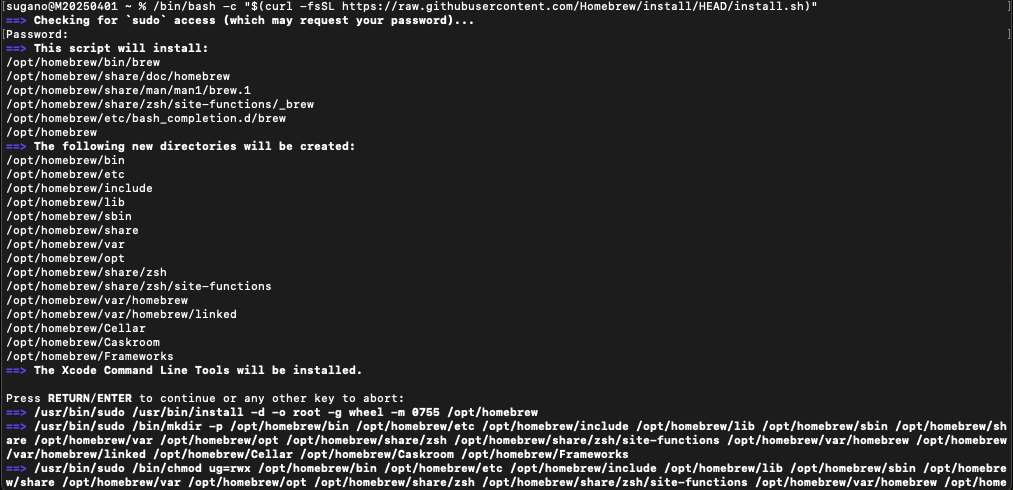
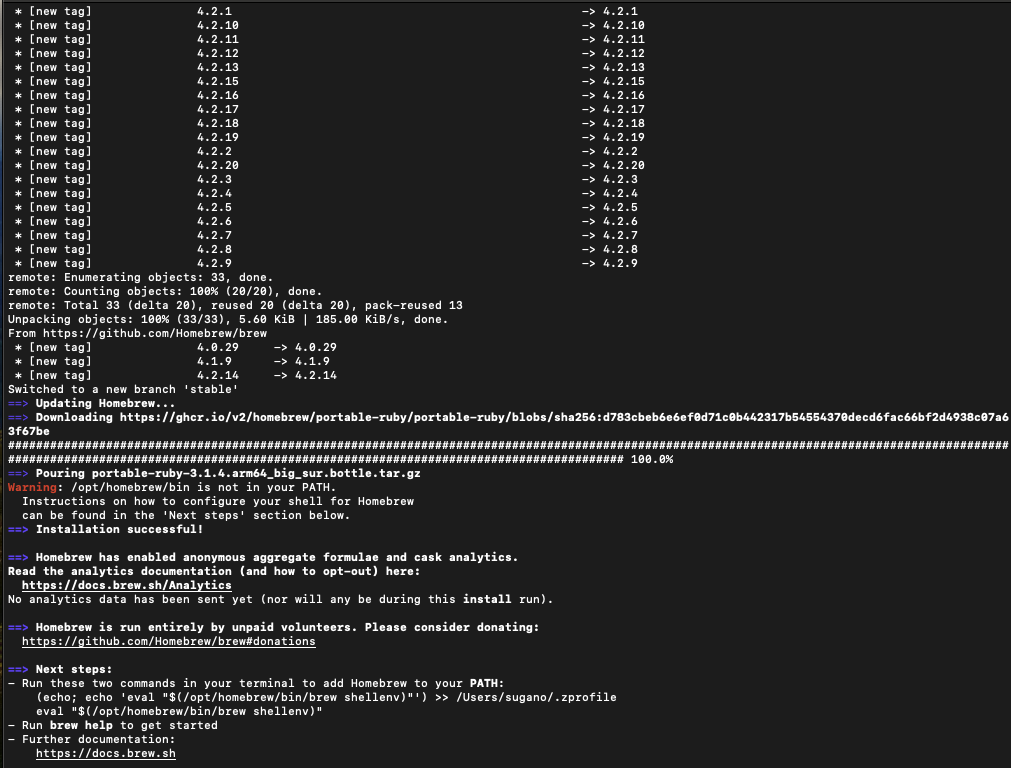
サイトを見れば特に迷うことはないと思います。ポイントは最後にPATHを通す必要がありますが、インストール時に丁寧にコマンドを表示してくれます。


最後にPATHを通せっていってますね。以下コマンドで.zprofileに書き込みます。
$ (echo; echo 'eval "$(/opt/homebrew/bin/brew shellenv)"') >> /Users/sugano/.zprofile
$ eval "$(/opt/homebrew/bin/brew shellenv)"Docker
次にDocker Desktopをインストールします。
https://docs.docker.jp/desktop/install/mac-install.html
当然、AppleチップのMacを選んでダウンロードします。Rosettaのインストールが推奨されていますが、Google日本語入力をインストールした際にインストールされているはずです。
Docker Desktop 4.3.0 を始めるにあたり、 Rosetta 2 をインストールするハードウェア要件を削除しました。これは Darwin/AMD64 で Rosetta 2 を使う時に、オプションでいくつかのコマンドラインツールで必要なものです。 既知の問題 をご覧ください。ですが、最高の体験を得るために、 Rosetta 2 のインストールを推奨します。Roseta 2 を手動でインストールするには、コマンドラインで以下のコマンドを実行します。
https://docs.docker.jp/desktop/install/mac-install.html#applie-silicon-mac

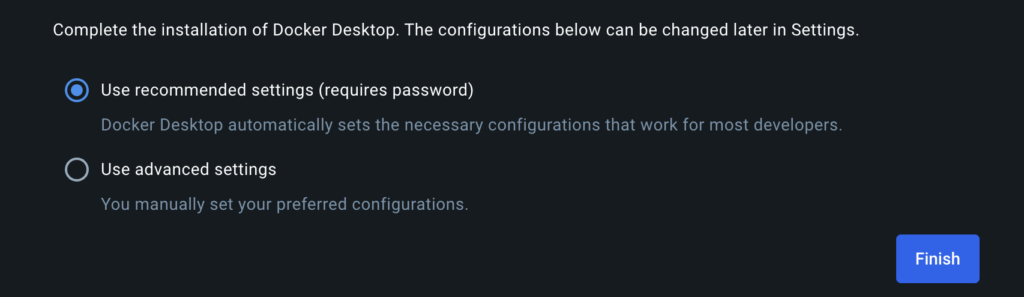
設定は推奨設定のままで構いません。途中でDockerHubのアカウント登録があるのでアカウントが無い人は作って下さい。Googleアカウントを使って作るのが手っ取り早くておすすめです。
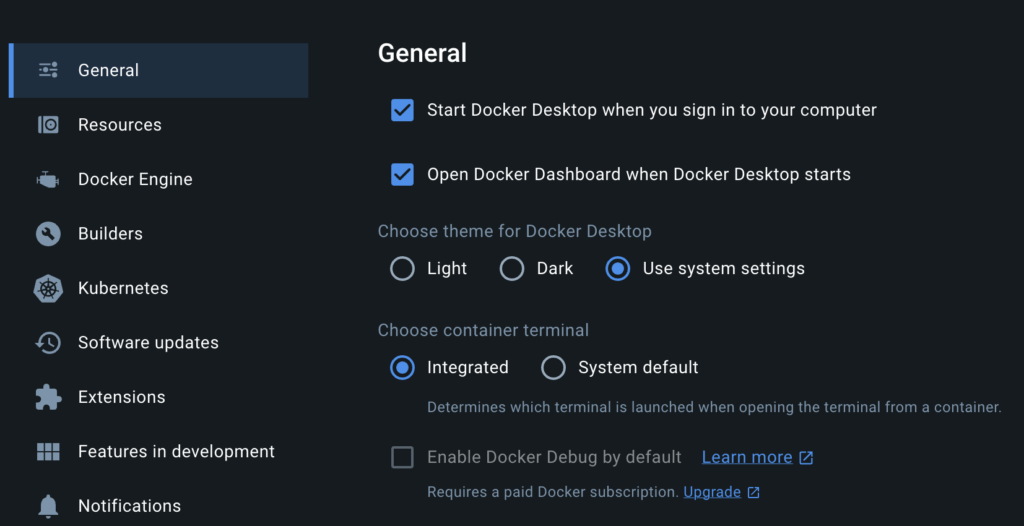
開発業務でDockerを必要としないタイミングがほぼ無いと思うので、自動起動を有効にしておいた方が便利です。SettingsのGeneralでStart Docker Desktop when you sign in to your computerにチェックを入れましょう。


Git
HomebrewでGitをインストールし直す
Macには標準でGitがインストールされています。これでもいいんですが、パッケージは全部Homebrewで管理しないと面倒ですのでHomebrewで入れ直します。
まずはデフォルトになっていることを確認します。 Apple Gitと表示されていればデフォルトのGitです。パスも/usr/bin/gitになっています。
$ git --version
git version 2.39.3 (Apple Git-146)
$ which git
/usr/bin/gitではHomebrewでインストールしましょう。
$ brew install gitSHELLを更新して、gitが変わっていることを確認します
$ exec $SHELL -l
~ $ git --version
git version 2.45.0
$ which git
/opt/homebrew/bin/gittigのインストール
tigはgitのCUIツールです。私はこれなしではGit操作がやってられないくらい必須ツールです。MacはHomebrewでインストールできます。
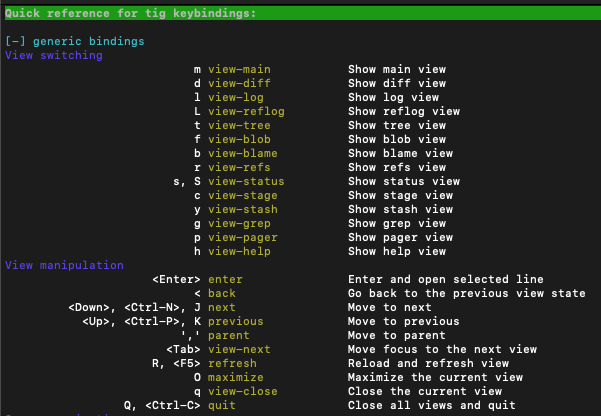
$ brew install tigVSCodeを使ってる人はGUI操作で差分の確認やステージ/アンステージをすると思います。基本vimで開発している私としては基本的にキー操作のみで完結させたいのですが、このtigはまさにそのためのツールです。tigで起動したらmain viewが表示されるので、hを押してヘルプを見てみましょう。とりあえず以下だけ覚えておけば最低限事足ります。

sでstatus viewに切り替えてqでmain viewに戻ります- status viewでファイルを選択してEnterで差分表示。
uでadd(ステージ/アンステージ)です - addした状態で
C(shift+c)でコミットメッセージがvim操作で書けます。書いたら:wqすればmain viewに戻ります
あとはターミナルに戻ってgit pushすればOKです。このPushまでの一連の操作を差分を確認しながら全てキー操作のみで行えます。
SSHキーペア
ソフトウェアのインストールではないですが、SSHキーペアの生成と登録も必要です。公開鍵の登録先が複数あるのでicloudかAirDrop使って引っ越してきても良いのですが、今回は生成し直します。なお、セキュリティを最重要視するのであれば、もちろん秘密鍵を通信経路に流すべきではなく、新たにキーペアを生成すべきです。
$ ssh-keygen
$ ls .ssh
id_ed25519 id_ed25519.pub known_hosts保存先やパスフレーズを聞かれますが、パスフレーズを設定しないのなら全部デフォルトのままEnterで問題ありません。今のデフォルトはRSAではなくed25519になっています。よくネットで見かけるssh-keygen -t rsaですが、これはやめた方が良いです。古いサーバーとかed25519に対応していない接続先があるなど、特別な理由が無いのであれば、今から新規でキーペア作るのにわざわざRSAを選ぶ必要は無いと思います。.sshディレクトリに公開鍵と秘密鍵が生成されていることが確認できます。
あとは公開鍵を適宜設定すればOKです。とりあえず絶対に必要なのはGitHubへの登録ですね。
その他
私の場合は他にNeovim、Office365、Postman、Unity、CiscoAnyConnectなどがありますが、ここでは割愛します。Neovimについては次回別記事で紹介することにします。なお、サンエルではすべてDocker上で開発しますので、ローカルにPythonやPHPなどをインストールすることはありません。過去、ローカルにインストールしていた時代はanyenvを使ってバージョンを切り替えられるようにしていましたが、ローカルのバージョンを切り替える必要が無いので今回はanyenvをインストールしていません。
おすすめ設定
次は私が設定しているカスタマイズ内容の紹介です。これは個人的な内容なので採用するかどうかは個人の判断に委ねます。
Dockのカスタマイズ
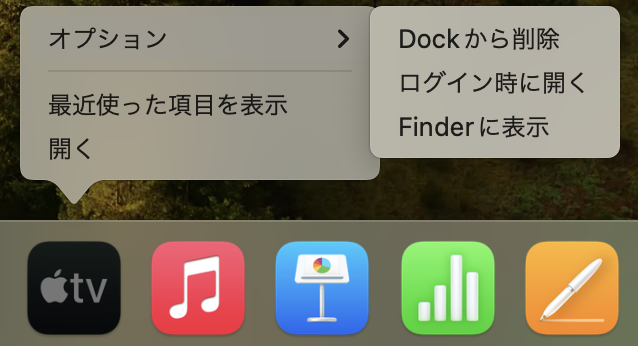
デフォルトだとDockが多すぎるんですよね。



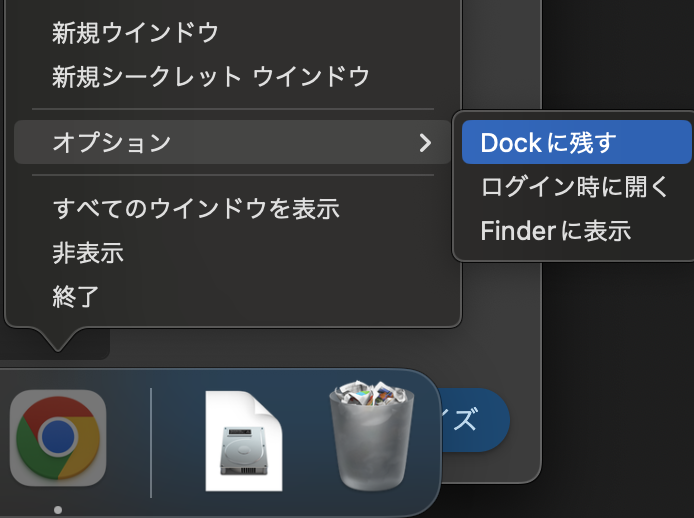
不要なものはDockから削除し、Chromeのように必要なものはDockに残します。
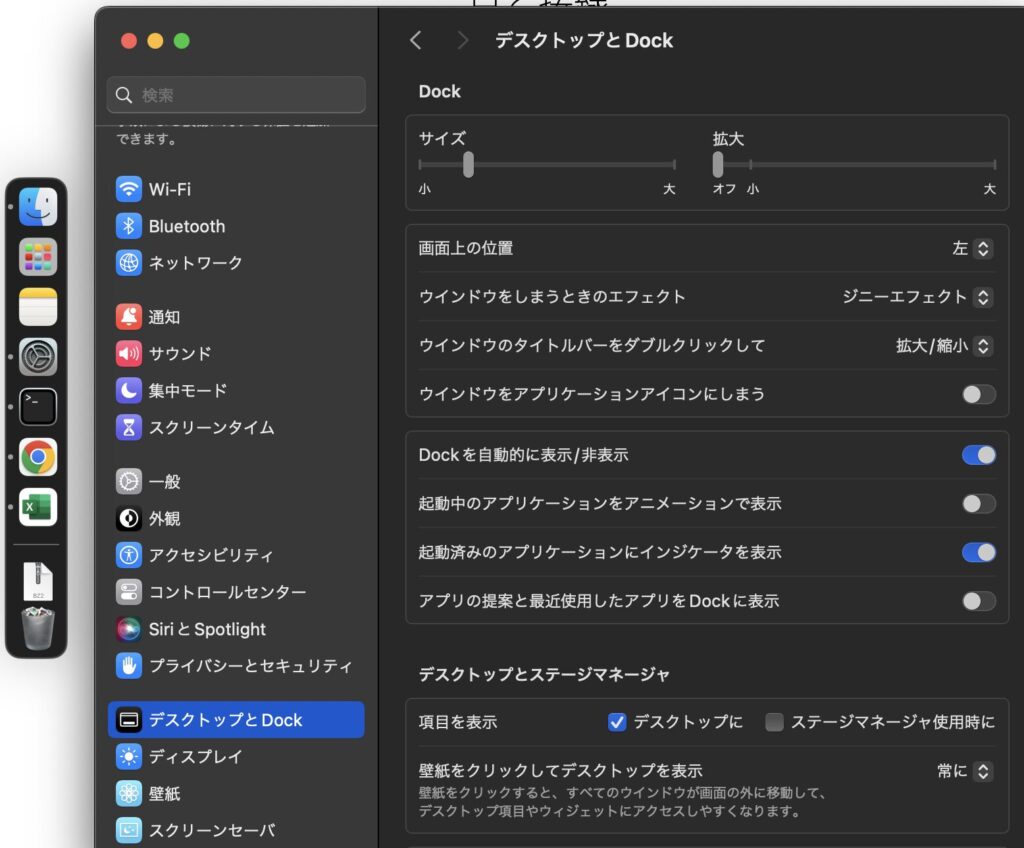
「システム設定」>「デスクトップとDock」から設定変更します。私は以下を変更しています。ここからは好みによると思います。
サイズ
私はデフォルトより一回り小さくしてます。
画面上の位置
デフォルトは下ですが、左に変えます。GoogleMeetとかWeb会議のメニューが下にあるので間違えて押してしまうことがあるからです。あと、私はサブディスプレイをMacBookの上に配置するのでポインタを画面の左右端に移動させることは少ないです。
Dockを自動的に表示/非表示
常に表示されていると邪魔なのでONにします。
起動中のアプリケーションをアニメーションで表示
起動するとバウンドするアニメーションです。不要なのでOFFにします。
アプリの提案と最近使用したアプリをDockに表示
たまにしか使わないアプリを使うとアプリがDockに残って邪魔なのでOFFにします。

Finderのカスタマイズ
パンくずリストの表示
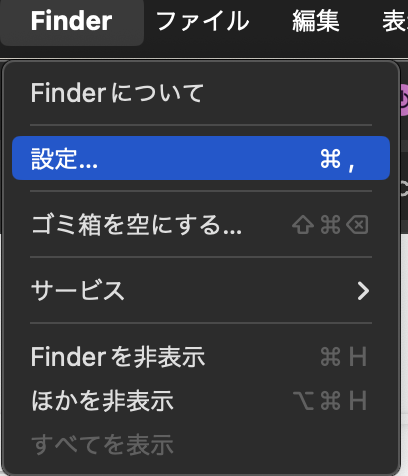
デフォルトだとパンくずリストが表示されないため、ディレクトリの階層移動が非常に不便です。なぜこの表示がデフォルトでオフなのか分からないくらい不便です。私の中では必須の設定変更項目です。「Finderのメニュー」>「表示」>「パスバーを表示」で表示されるようになります。

サイドバーの変更
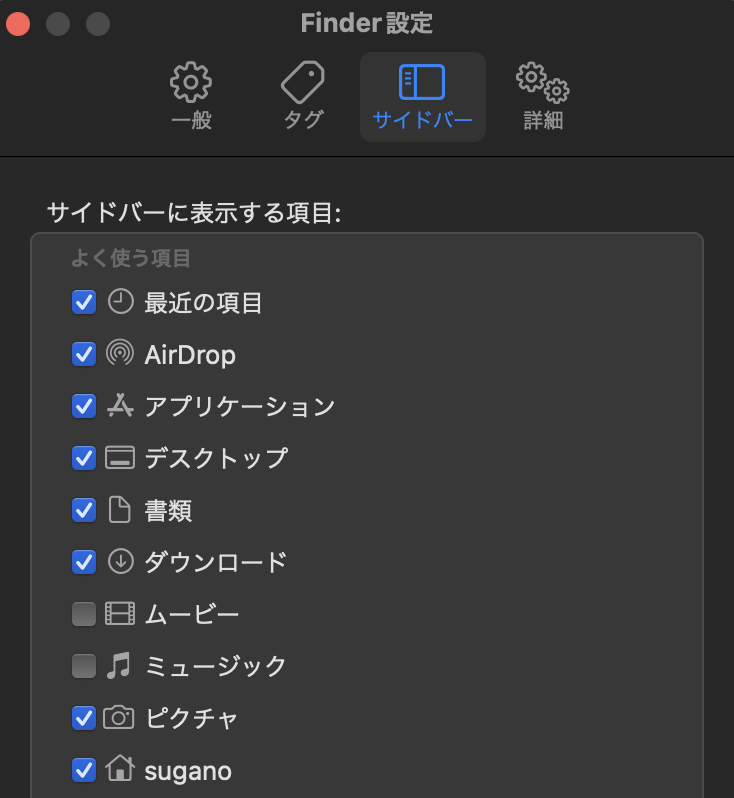
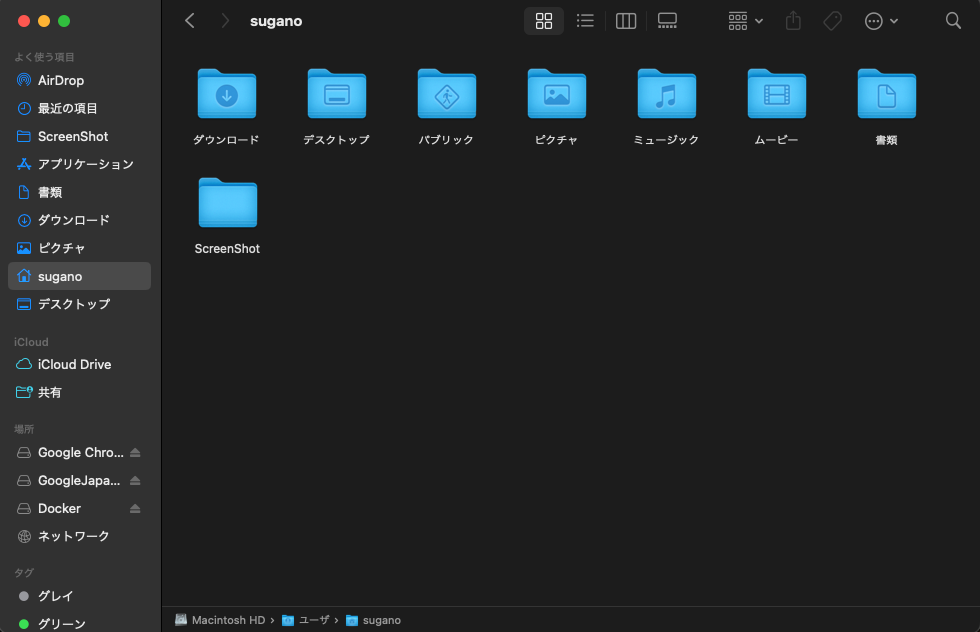
デフォルトだとホームディレクトリやピクチャなどよく使うフォルダが表示されていません。「Finder」>「設定」>「サイドバー」でサイドバーに表示したい内容を追加できます。



こんな感じになります。
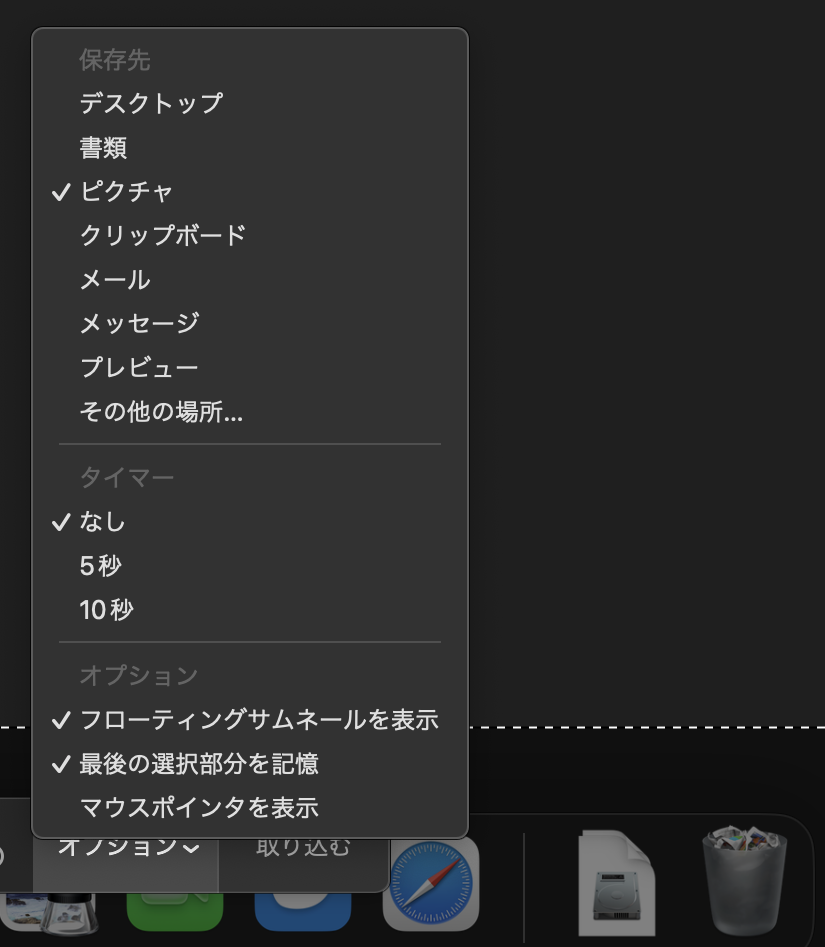
スクリーンショットの保存先変更
デフォルトだとデスクトップになっています。スクリーンショットは業務でよく使うので、デフォルトのままだとあっという間にデスクトップがスクショだらけになってしまいます。 command + shift + 5で動画のメニューを出してオプションから保存先を変更できます。私はScreenShotというフォルダを作ってそこに保存するようにしています。

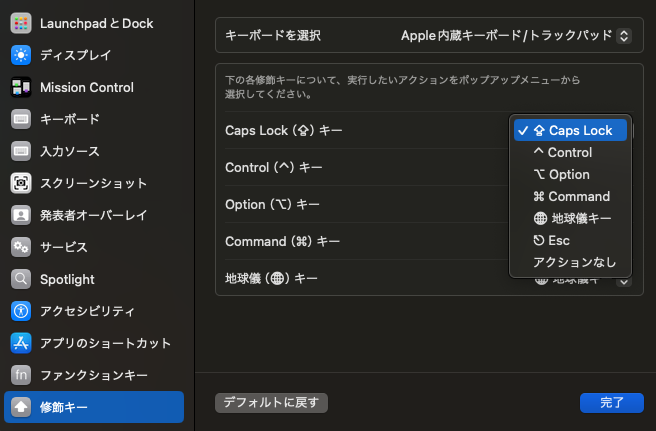
Capslockの入れ替え
これはもう必須にしても良いと思ってます。デフォルトだとcaps lockがとても重要な位置に配置されてますので、これはcommandかcontrolに変えた方が良いです。私はcontrolに変えています。「システム設定」>「キーボードショートカット」から変更できます。


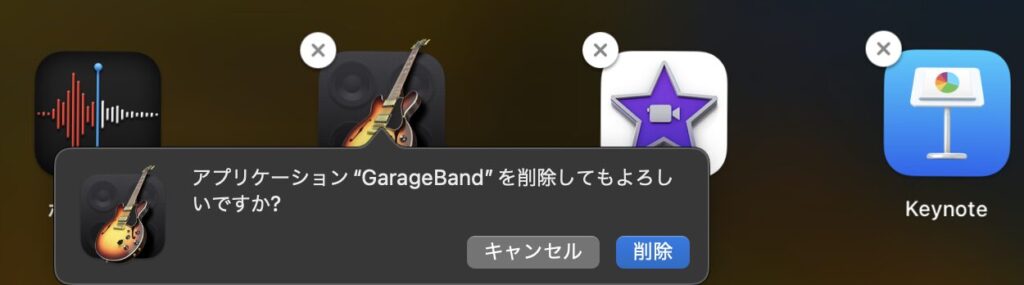
不要アプリの削除とLaunchpadの整理
デフォルトだとアプリの数が多すぎてLaunchpadから目的のアプリを探すのが面倒なので、いらないアプリは削除します。TV、GarageBand、Keynote(Word)、Pages(Powerpoint)、Numbers(Excel)はいらないです。Macのアプリのアンインストールは簡単で、アイコンを長押しするとバツマークが出るのでバツマークを押すと削除できます。iPhoneを使ってる人なら直感的に分かると思います。

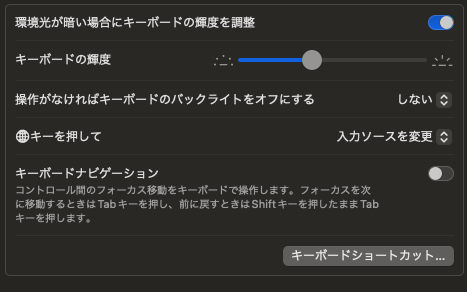
省エネ設定
これは極力マシンスペックを使わないようにしたいのと、私は出張が多くて電力消費を極力抑えたいので設定しています。バックライトが必要な状況ってあまり無いですし、透明度も個人的には不要です。またバッテリー駆動時は低電力モードになるようにしています。



ターミナルのカスタマイズ
ここから開発者向けの内容になります。
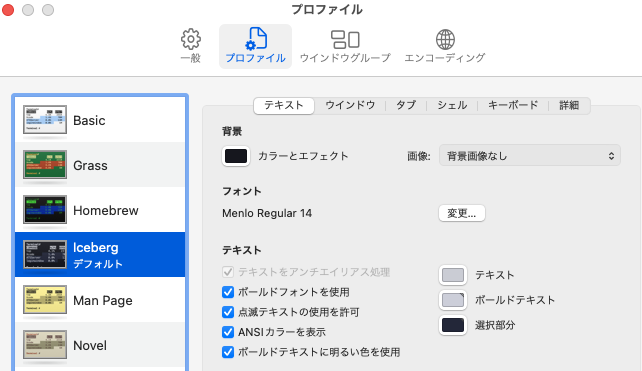
プロファイルの変更
デフォルトのプロファイルは見にくいしダサい(個人的主観)ので変更します。私はIcebergを使っています。サイトからZIPファイルがダウンロードできるので、解凍してインポートします。メニューの「ターミナル」>「設定」から「+」でプロファイルを追加できます。追加したら次にフォントとフォントサイズを変更します。私はMenloフォントでフォントサイズは14に変更しています。これは完全に好みだと思います。あと背景を半透明にするとカッコイイ、という説があります。私も以前は半透明にしていましたが、見難いのでやめました。

gitの表示と補完
デフォルトのターミナルだとgitのブランチ状況が分からなくて不便です。また、Tabでの補完が効かないとブランチ名を手入力する必要があって非常に不便です。ターミナルのプロンプトを変更するのにgit-prompt、補完が効くようにするのにgit-completionを導入します。
基本的にソースに記載されている方法に従います。https://github.com/git/git/tree/master/contrib/completion
1. ホームディレクトリにディレクトリ作成
$ mkdir ~/.zsh
$ cd ~/.zsh2. ダウンロード
curlでダウンロードします。ポイントはgit-completion.zshは_gitにリネームしている点です。
https://stackoverflow.com/questions/28028740/git-tab-completion-in-zsh-throwing-errors
$ curl -o git-prompt.sh https://raw.githubusercontent.com/git/git/master/contrib/completion/git-prompt.sh
$ curl -o git-completion.bash https://raw.githubusercontent.com/git/git/master/contrib/completion/git-completion.bash
$ curl -o _git https://raw.githubusercontent.com/git/git/master/contrib/completion/git-completion.zsh3. .zshrcに設定追加
$ cd -
$ vi .zshrc# git-prompt
source ~/.zsh/git-prompt.sh
# git-completion
fpath=(~/.zsh $fpath)
zstyle ':completion:*:*:git:*' script ~/.zsh/git-completion.bash
autoload -Uz compinit && compinit
# prompt option
GIT_PS1_SHOWDIRTYSTATE=true
GIT_PS1_SHOWUNTRACKEDFILES=true
GIT_PS1_SHOWUPSTREAM=auto
GIT_PS1_SHOWSTASHSTATE=true
GIT_PS1_SHOWCOLORHINTS=true
precmd () { __git_ps1 "%F{cyan}%c%f" " $ " }各オプションの意味はgit-prompt.shのコード内のコメントに記載されています。
ローカル環境に関してはプロンプトにユーザー名やコンピュータ名(ホスト名)の表示は不要なので表示しないようにしています。
4. .zshrcの反映
$ source .zshrcこれでプロンプトの表示が変わってブランチ名と状態が表示されるようになり、ブランチ名に対してTab補完が効くようになりました。
エイリアス
よく使うコマンドはエイリアス登録しておくと楽です。.zshrcに以下を追加します。
# aliases
alias ll='ls -alGF'
alias vi=nvim
alias sshq='ssh ubuntu@i-xxxxxxxxxxxx'デフォルトのlsコマンドだと見にくいので必ずと言って良いほどオプションをつけます。このオプションの入力が面倒なのでエイリアス設定します。
次回の記事で予定していますが、neovimを使って開発しています。デフォルトのviを使うことは無いのでviコマンドでneovimが起動するようにします。
最後はAWS上に構築してあるQAサーバーへのSSH接続コマンドです。SessionManagerを使って接続しているのですが、インスタンスIDの入力は面倒だし覚えてられないのでエイリアス登録しています。
Gitの設定
Gitn設定は一般的にgit configコマンドで設定していきます。この設定コマンドを実行することで設定ファイルに設定内容が記載されます。スコープがsystem 、global、 localの3つありますが、正直globalだけで事足りるので、私はいつもホームディレクトリ直下に直接.gitconfigファイルを設置します
[user]
name = Hoge Sugano
email = hoge@example.com
[core]
excludesfile = /Users/sugano/.gitignore
editor = vim
ignorecase = false
[color]
diff = auto
branch = auto
status = auto
ui = auto
[alias]
co = checkout
st = status
br = branch
[pull]
rebase = false
[fetch]
prune = true
[init]
defaultBranch = mainポイントはcolorとaliasですね。特にエイリアスは登録してないとチリツモでかなり効率に影響が出ると思ってます。私はこれに慣れてしまっているのでcheckoutと入力するのがダルすぎます。
次に.gitignoreですが、私はgithubのテンプレートを使用します。
まとめ
いかがでしたでしょうか?
初めてMacを使う人、既にMacを使っているけどイマイチ不便だなと思っていた人に少しでもお役に立てたら幸いです。
次回はneovim編です。
