こんにちは、開発部長の菅野です。セットアップマニュアルシリーズ第2弾。今回は私のNeovim環境を紹介します。これからvimにチャレンジしてみたい方、プラグインマネージャーを変えようと思ってる方に少しでも役に立てれば幸いです。
はじめに
前回記事に続いての作業になるので、今回もMacBookに対しての作業となります。筆者はゆる〜く、なが〜くvimを使っており、2017年くらいからNeovimに移行しています。今までvim時代からの設定のゴミが残ってたりしているので、このタイミングできれいにしようと思います。
そもそもNeovimって何?
Neovimはvimの拡張エディタです。実際のコマンドや表記などはnvimと略されます。neoとついてるくらいですからね。vimより拡張性が高く、より多くのプラグインがあります。vim進化版と思って良いと思います。Neovimでしか使えないプラグインがありますので、今からvimmerを目指す方はNeovimを使うことをおすすめします。また、大きな特徴としてNeovimの設定はluaで書くことができます。Vim Scriptも使えるのでvimを使ってた人はvimrcをそのまま使うことができます。
vimのメリット・デメリット
エディタは個人的な趣味嗜好、思想によることが大きいので、ここで書くことはあくまで私個人の主観です。大大前提として、エディタは自由であるべきだと思っています。自分が最も良いと成果が出ると思う好きなものを使えば良いんです。私はvimとVSCode両方使ったうえで、現在nvimをメインで使っています。VSCodeが嫌いなのではなく、vimを超える快適性を感じることができなかったからです。
また、エンジニア初心者がいきなりvimから始めるのはおすすめしません。vimは設定ハードルが高く、操作方法も慣れるまで大変です。
なお、VScodeでも拡張機能を使えばvimのキーバインドが使えますので、vimのキーバインド設定をそのまま維持しつつVSCodeを使っている人も多いと思います。現在vimmerでVSCodeへの移行を躊躇ってる方は、まずはvimのキーバインドのままVSCodeを使ってみることをオススメします。
メリット
マウス操作がほぼ不要
キー操作のみで完結するので手がホームポジションから動くことがほぼないです。もちろんこのレベルに達するにはかなりの修練が必要です
Linuxサーバーでの操作が楽になる
Linuxサーバーでのテキスト操作は基本的にviですので、普段からviに慣れているとサーバーでの作業が楽になります。インフラエンジニアやバックエンドエンジニアにvimmerが多い理由はこれだと思います。
軽い
AtomやVSCodeといった他のエディタに比べて比較的軽いです。もちろんプラグインの状況などで変わりますので一概には言えないですが、一般的にvimは軽いエディタと言えると思います。
デメリット
学習コストが高い
これに尽きると思います。色々あるメリットがこれ一つで吹き飛ぶくらい、このデメリットは大きいです。
なぜ私はvimmerなのか
そもそもサンエルはvimmerが多いです。理由は弊社CTOがvimmerだから。というのは半分冗談で、以前までは開発初心者で入社した人には最初にviを覚えてもらう方針にしていたからです。トラブルシューティングやメンテナンスでサーバーに入ると必ずviが必要になるので、まずviを覚えてから好きなエディタを使うよう指導していました。最近はサーバーにログインして作業する機会が減ったのと、初心者にいきなりviを覚えてもらうハードルの高さから、今ではviを覚えることを指導していませんが、以前そういう方針だったため、社内では未だにvimを使う人が多いです。特にバックエンドエンジニアはほとんどvimを使っており、世の中的にもvimmerはバックエンドエンジニアやインフラエンジニアが多いと思います。逆にフロントエンドエンジニアでvimを使ってる人は私の身近にはいません。
私は元々インフラエンジニアだったため、そもそもvi操作スキルが必須であったことと、CTOの影響を受けてずっとvimを愛用しています。
なお、1年ほど前まではVSCodeも使ってました。VSCodeを全く知らない、というのがワタシ的に微妙だったので使っていました。vimの拡張機能を使っていたため特にコーディングには困らなかったのですが、逆に言えばVSCodeの方がすごく便利、とも思わなかったので使うのをやめました。やめたきっかけはPCが不調となり、動作が非常に重くなったからです。vimなら動作するのにVSCodeだと重すぎて動きませんでした。ハードウェアの問題だったので、PC買い替えたことで、またVSCodeを使うことができるのですが、特にVSCodeに戻すつもりはないです。
環境
- macOS:Sonoma 14.4.1
- Neovim:v0.9.5
本記事は前回記事「Mac開発環境セットアップとおすすめ設定」でセットされた内容を前提としますので、HomebrewとGitはインストール済みの前提で進めます。
セットアップ
まずはインストールですね。Homebrewで簡単にインストールできます。
$ brew install neovim起動はnvimです。ちなみに私は.zshrcにaliasを追加して、viでnvimが起動するようにしています。
$ nvim -v
NVIM v0.9.5
Build type: Release
LuaJIT 2.1.1713773202他インストール
とりあえずPythonとnpmはプラグインで良く使われるので入れておきます。
$ brew install npmPython3
MacはデフォルトでPython2が入っていますので、Python3を新たにインストールする必要があります。
$ which python
/usr/bin/pythonインストールできるバージョンを確認してインストールします
$ brew search python@3
==> Formulae
boost-python3 python@3.10 python@3.11
python@3.12 ✔ python@3.8 python@3.9
$ brew install python@3.12
$ python3 -V
Python 3.12.4パスを変更します。ついでにpython3と入力するのが面倒なので.zshrcに記載してpythonで実行できるようにします。
$ vi .zshrc
export PATH=/opt/homebrew/bin/python3:$PATH
alias python=python3
alias pip=pip3
$ source .zshrc
$ which python
python: aliased to python3
$ which python3
/opt/homebrew/bin/python3その他
また、公式に書いてある通り、ripgrepとfdを入れないと後述するtelescopeプラグインの機能がフルに使えません。
$ brew install ripgrep$ brew install fdプラグインマネージャー
さて、次はプラグインマネージャーです。
vimはプラグインを使わないとエディタとして全く役に立ちません。豊富なプラグインを使いこなしてこそ、その真価を発揮します。そしてそのプラグインを管理するツールがプラグインマネージャーです。vimを使う上で最初の難関がプラグインマネージャーの選定です。選択肢が多いということは、自分好みにできる反面、選択するハードルがあるということです。どのプラグインマネージャーを使うかはその人の好みですが、今から始めるならlazy.nvimかdpp.vimがオススメです。luaベースのNeovim系でいくかどうか、が大きな分岐になります。
lazy.nvim
Neovim専用のプラグインマネージャーです。きれいなUIと設定のし易さが特徴で、今回私はこれを採用しました。Neovimで有名なpacker.nvimが開発終了となったので、packer.nvimから移行した人も多いようです。
dpp.vim
Shougoさんの系譜でいくなら、最新のプラグインマネージャーはdpp.vimになります。今回dpp.vimするか非常に迷いました。というのは私は今までNeoBundle→dein.vimというShougoさんのプラグインマネージャーを愛用してきたからです。しかし2024年6月時点では、まだ新しすぎて情報量が少ないこと、今まで以上に設定ハードルが高そうなことから、今回はlazy.nvimにすることにしました。
他にもプラグインマネージャーはたくさんあります。未だにdein.vimやvim-plugは健在で人気です。私も今回の入れ替えまでdein.vimを使ってましたし。
他にどんなプラグインマネージャーがあるのか知りたい方は、Shougoさんがプラグインマネージャーの歴史をまとめてくださっていて、非常に分かり易いです。
なお、暗黒美無王Shougoさんはvimで数々のプラグインマネージャーとプラグインを開発して来たvimの第一人者であり、vimmerで彼を知らない人はいないほど偉大な方です。私はNeoBundleの頃からお世話になっており感謝の念に堪えません。
kickstart.nvimのススメ
ということでlazy.nvimを使うことにします。公式にある通り、まずはinit.luaを用意します。
nvim起動時に最初に読み込む設定ファイルは.config/nvim/ディレクトリにあるinit.vimもしくはinit.luaになります。nvimはvimの設定ファイルも対応しているのでinit.vimでも動作しますが、nvimらしくluaで書くならinit.luaになります。この設定ファイルでキーバインドやプラグインマネージャーの設定をしていきます。そして、この設定ファイル作成が、多くの初心者を蹴落とす最初にして最大の砦だと思います。
そこでおすすめなのがkickstart.nvimというlazy.nvimの設定の雛形です。
READMEに記載されている通り、リポジトリをcloneしてnvimで起動すれば完了です。手っ取り早く試してみたい、とか、まずは雛形をベースに学習していきたい人にオススメです。特にプラグインの選定が素晴らしいと思います。どのプラグインも有名で、ほぼ必須なプラグインが選定されています。
なお、このkickstartの設定はinit.luaの1ファイルにすべて記載されています。luaで設定を書くメリットのうちの一つが、vim scriptよりファイルの分割がし易いことです。当然ファイルを分けた方が管理しやすいのですが、このkickstartでは教育ツールを目的としているので、学習の進行に合わせて自分で分割するよう記載されています。
The main purpose of kickstart is to serve as a teaching tool and a reference configuration that someone can easily use to
https://github.com/nvim-lua/kickstart.nvim?tab=readme-ov-file#faqgit cloneas a basis for their own. As you progress in learning Neovim and Lua, you might consider splittinginit.luainto smaller parts. A fork of kickstart that does this while maintaining the same functionality is available here:
もしファイル分割したkickstartが欲しかったら、READMEに記載されているkickstart-moduler.nvimをクローンしましょう。私はこのリポジトリをクローンしてカスタマイズしました。
git clone https://github.com/dam9000/kickstart-modular.nvim.git "${XDG_CONFIG_HOME:-$HOME/.config}"/nvimカラースキームに注意
kickstartに入ってるカラースキームはTokyoNightです。このカラースキームはTrueColerなのでMac標準のターミナルでは使えません。他のカラースキームを使うかTrueColor対応のターミナルに変える必要があります。
エラーチェック
もし起動してエラーが出たら原因を調査しましょう。nvimを起動して:checkhealthと入力すると設定をチェックしてくれます。エラーの原因は動作に必要なソフトウェアがインストールされてない、もしくは正しく認識していないのがほとんどだと思います。
おすすめプラグイン
実質、kickstartに含まれているプラグインの紹介となります。kickstartを使うかどうかに関わらず、必要なプラグインは大まかに言えば以下になります。
ファインダー系
ファイル検索プラグインはtelescope.nvimにしました。kickstartでも採用されており、nvimではメジャーなFinderのうちの1つだと思います。個人的には中身のプレビューが表示されるのが気に入っています。あと見た目が好き。
とりあえず覚えておくべきコマンドは以下3つです。というか私はこの3つ以外はほとんど使ってないです。
- あいまい検索の
find_files - ファイル内のテキストから検索できる
live_grep - 検索履歴がリストアップできる
buffers
私はCtrl+Fをベースにkeymaps設定しています。理由は昔からずっとFinder系のファイル検索コマンドはこれにしてたからですが、なぜこのキーバインドにしたのかは覚えてません(笑)
vim.keymap.set('n', '<C-f><C-f>', builtin.find_files, { desc = '[F]ind [F]iles' })
vim.keymap.set('n', '<C-f><C-g>', builtin.live_grep, { desc = '[S]earch by [G]rep' })
vim.keymap.set('n', '<C-f><C-b>', builtin.buffers, { desc = '[ ] Find existing buffers' })他に有名なプラグインはfzf.vim、denite.vimが選択肢になると思います。私は今までdenite.vimを使っていました。
コード補完とLSP
コード補完機能はLSPやファインダーとセットで考えた方が良いです。kickstartではbuiltinのLSPクライアント(nvim-lsp)をベースにして、nvim-cmpでスニペットなど補完機能を強化し、telecopeと連携するようになっています。
LSP
LSP(Language Server Protocol)は、テキストエディタや統合開発環境(IDE)とプログラミング言語の開発ツールをつなぐための標準プロトコルです。LSPを使うことで、エディタやIDEがコード補完、シンタックスハイライト、エラーチェック、リファクタリングなどの機能を簡単に提供できるようになります。
kickstartではLSPを使うために以下3つのプラグインを使っています
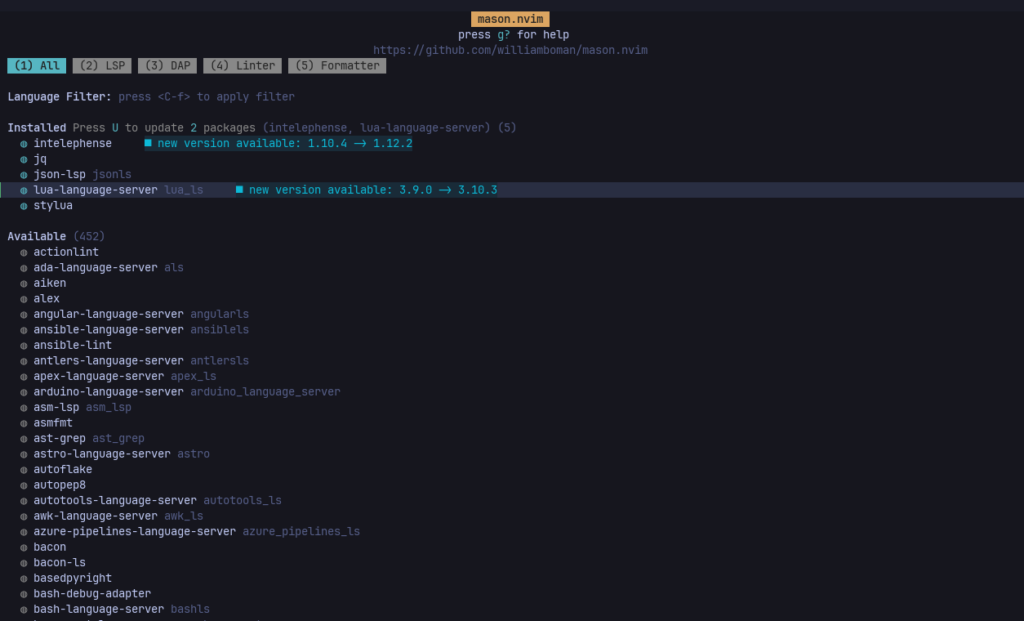
雑に言うと、builtinのLSPだけだと面倒なので楽にするためのプラグイン達です。nvim-lspconfigはLSPなら基本的に設定するでしょ、といった設定を面倒見てくれます。また、LSPは基本的に自分が使う言語をインストールするわけですが、lspに対するプラグインマネージャーがmason.nvimです。インストールしたりアップデートしたりできます。:MasonでGUIが表示できるので、インストールしたいLSPを選んでiを押せばインストールできます。

nvim-cmp
コード補完はnvim-cmpを使います。LSPと連携するようになっていて、連携するプラグインはcmp-nvim-lspです。cmpを使うことでLSPが提供しない補完機能も追加されて補完が強力になります。
copilot.vim
GitHubCopilotを使っているなら必須プラグインです。使い方も簡単で:Copilot setupでセットアップしたら、あとは勝手にサジェストしてくれます。
他補完系プラグイン
有名なのはcoc.nvimです。特徴は補完、スニペット、Git統合など複数の機能が全て入っており、手っ取り早く使えるのが人気のようですが、その代わりbuiltinベースで動くlspconfigより動作は重いようです。またカスタマイズ性もlsp-configに比べると劣るようです。
あとは暗黒美無王Shougoさんのddc.vimです。軽量高速を重視するならこのプラグイン1択だと思います。ddc.vimを使うのであればファインダーをddu.vimにして、パッケージマネージャーをdpp.vimにするというオールShougo製にした方が良いと思います。
| 機能・特徴 | nvim-lspconfig | coc.nvim | ddc.vim |
|---|---|---|---|
| 軽量性 | 高い | 中程度(多機能) | 高い |
| LSPサポート | ネイティブサポート | 包括的(多機能) | 外部プラグインと統合 |
| 補完機能 | 基本的な補完、nvim-cmpで拡張 | 強力なオールインワン補完 | 柔軟な補完エンジン(Denoベース) |
| カスタマイズ性 | 非常に高い | 高いが一部制限あり | 非常に高い(特に補完ソースの選択) |
| 依存関係 | ほとんどなし | Node.jsが必要 | Denoが必要 |
| 拡張性 | 他のプラグインと統合 | VS Codeのエコシステムに依存 | ソースプラグインの組み合わせによる |
パッケージマネージャー同様、補完系プラグインの歴史も以下のページで学べます。ちなみに私はneocomplcache.vim→neocomplete.vim→deoplete.vimという変遷を経て、今回始めて違う系譜に変えました。こう書くとなんか浮気したみたいな不思議な罪悪感がありますね。
Git系
gitsigns.nvim
Gitの変更状態を画面左端に表示してくれます。VSCodeを使ってる人にはお馴染みの機能だと思います。

似たようなプラグインにvim-gitgutterという老舗プラグインがあります。
vim-fugitive
おそらくGit系で最も有名なプラグイン。かなり昔から存在する老舗プラグインであり、vim上でコミットやプッシュなどが操作できます。ターミナルに戻る必要がないのが一番のメリットだと思います。しかし私は使っていません。kickstartには含まれていませんでしたし、以下の理由から私は以前から使ってませんでした。
- tigで十分
- コミットなどGit操作は間違えたくないのでそもそもvim上で操作したくない
という個人的な理由ですので、オススメしないのではなく、単に私が使ったことが無いだけです。
入力、表示系
nvim-treesitter
シンタックスハイライト用です。これを使う前までは各言語毎にプラグインを入れていましたが、これを入れてからはこのプラグインのみで事足りるようになりました。
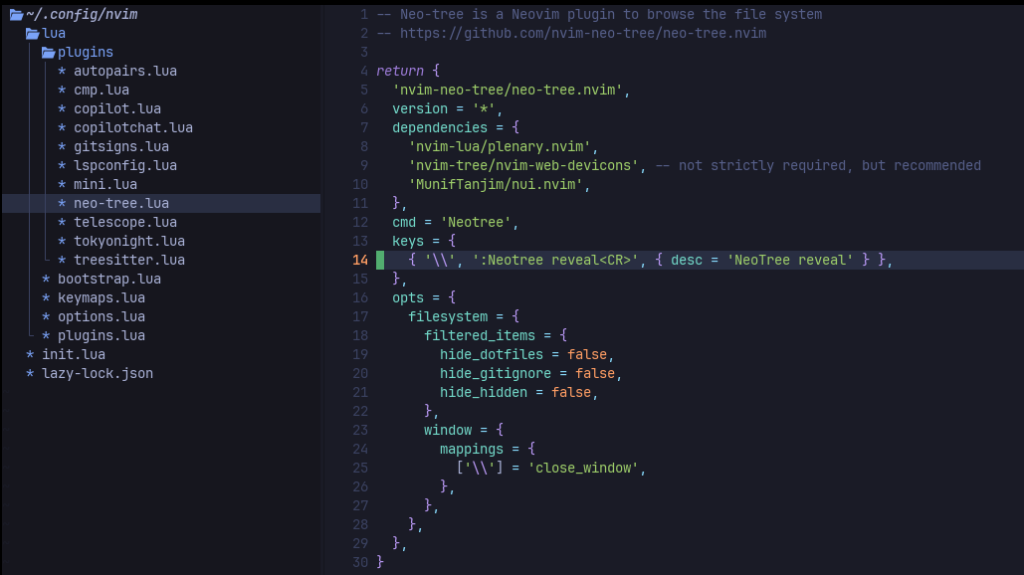
neo-tree.nvim
ディレクトリやファイルをツリー構造で表示してくれるファイラーです。kickstartではneo-treeが採用されています。他にはNERDTreeという老舗プラグインがあります。あとはnvim-treeもユーザーが多いようですね。

実は私はあまりファイラーは使わないです。ファイルの移動はファインダー(telescope)で十分ですし、実装画面を少しでも広く使いたいので普段は非表示にしてます。
mini.nvim
vimはプラグインを入れることで(慣れれば)入力を高速化することができるのですが、プラグインが多くなりがちです。プラグイン数が100を超えるのもしばしば見受けられます。mini.nvimは細かい便利プラグインを1つまとめたプラグインです。
2024年8月現在で40種類あります。全然miniじゃないですね。今回はその中でkickstartで使われているものと、私が使っているものを説明します。使い方は各READMEのDemoを見るのが良いと思います。どういうコマンドを打ったらどういう挙動になるのか分かります。
なお、miniのプラグインを全部使えばLSP以外ほぼ主要な機能を網羅できると思います。kickstartを使わないで手っ取り早く始めたいならcoc.nvim+mini.nvimが最も手軽じゃないかなと思います。
mini.ai
テキストオブジェクトを操作するプラグイン。テキストオブジェクトとは複数のテキストをオブジェクトという塊で操作すること。範囲選択した文字列、と捉えて問題ないです。よく使うのはカッコ内を置換したり削除したりする場合。これを使いこなすと結構に作業効率が上がります。aiとはaroundとinsideの頭文字を取っていて、aは対象文字を含む選択範囲となり、iは対象文字の内側が選択範囲となる。例えばシングルコーテーションの内側の文字を消したい場合はvi(xとなる。vでVisualモードになり、iで内側を指定し、(で対象文字を指定し、xで削除、となる。
類似プラグイン:vim-surround
mini.surround
mini.aiはテキストオブジェクトへの操作ですが、こちらはカッコに対して操作をする時に使います。例えばシングルコーテーションからダブルコーテーションに変更したり、変数をカッコで囲んだりする時に使います。
類似プラグイン:vim-surround
mini.statusline
vimの現在のモードを表示したり、Gitの差分状況を表示してくれたりします。機能は地味ですが結構便利です。
類似プラグイン:nvim-lualine
mini.align
美しいコードを書くためには区切り文字で揃えたいですが、手作業で揃えるのは面倒です。良く使うのは配列やマークダウンのテーブルです。以前はvim-easy-alignを使ってました。ほぼ同じ使い方ができます。よく使うのはgaです
類似プラグイン:vim-easy-align
mini.comment
gcやgccで簡単にコメントアウトしたりアンコメントしたりできます。kickstartではこのプラグインは使われておらず、Comment.nvimが使われていましたが、試しにminiを使うように変えてみました。感想としては、特に違いを感じられませんでした。どちらでも良いと思います。
類似プラグイン:Comment.nvim
mini.starter
vimの起動画面に機能を追加してくれます。一番使う、というかむしろこれしか使わないのが、最近開いたファイルのリストです。この機能のために使っていると言っても過言ではないです。あと、類似プラグインたちに比べて画面が質素ですので、見た目を拘る人は別プラグインにした方が良いです。
類似プラグイン:dashboard-nvim, alpha-nvim
nvim-autopaires
自動で閉じカッコを入力してくれるステキなプラグインです。これに慣れると無いのが苦痛です。kickstartではnvim-cmpと連動しているようですが、その辺はあまり良くわかってないです。調べる時間が無い。。。。前述のminiにmini.pairsがあり、おそらくそれで代用できると思いますが、私は2つの違いを試せてないので、今のところ大人しくnvim-autopairesを使ってます。
vim-sleuth
タブやインデントを自動的に設定してくれる、これまたステキなツール。以前は個別でshiftwidthやexpandtabを設定してましたが、このプラグインを使えばプロジェクト内の使用状況に応じて自動的に設定してくれます。
todo-comments.nvim
TODOやFIXMEといったコメントをハイライトしてくれます。デフォルトだと条件が正規表現でキーワードの後ろにコロンが必要ですが、普段私はコロンをつけていなかったので、コロン無しでも適用されるように修正しています。また、デフォルトだとキーワードの後に続く文字色(前景色)も変更されて見難いのでキーワードだけハイライトするようにしています。
あとキーバインドでジャンプするようにするのと、telescopeでキーワードリストを表示するようにしました。keywordsパラメーターでキーワードを指定することもできますが、コマンドが複雑になるので私は1つしか登録していません。リストアップしたあとFIXMEなど入力して絞り込めば済みます。
return {
"folke/todo-comments.nvim",
event = 'VimEnter',
dependencies = { "nvim-lua/plenary.nvim" },
opts = {
signs = false,
highlight = {
pattern = [[.*<(KEYWORDS)]],
after = "",
},
search = {
pattern = [[\b(KEYWORDS)\b]],
}
},
keys = {
{ "]t", function() require("todo-comments").jump_next() end, desc = "Next Todo Comment" },
{ "[t", function() require("todo-comments").jump_prev() end, desc = "Previous Todo Comment" },
{ "<C-f><C-t>", "<cmd>TodoTelescope<cr>", desc = "Todo" },
},
}なお、mini.hipatternsで代替可能なようですが、telescopeと連動できるか分かりません。
カラースキーム
kickstartではカラースキームにTokyoNightが使われています。TrueColorなのでMac標準ターミナルでは表示できないので注意してください。
カラースキームは特に個人の好みが全てですので、とにかく自分に合うカラースキームを見つけ出して下さい。私が使ったことがあるカラースキームは以下4つです。morokaiが一番お世話になったカラースキームで、10年以上前から不動の人気を誇っています。
kickstartにないけどオススメなプラグイン
ここからはkickstartには含まれていないけどオススメのプラグインを紹介します。
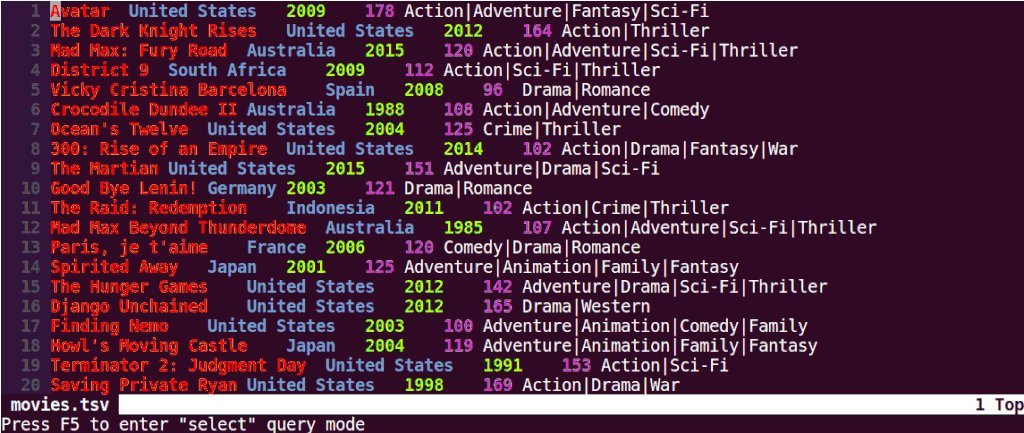
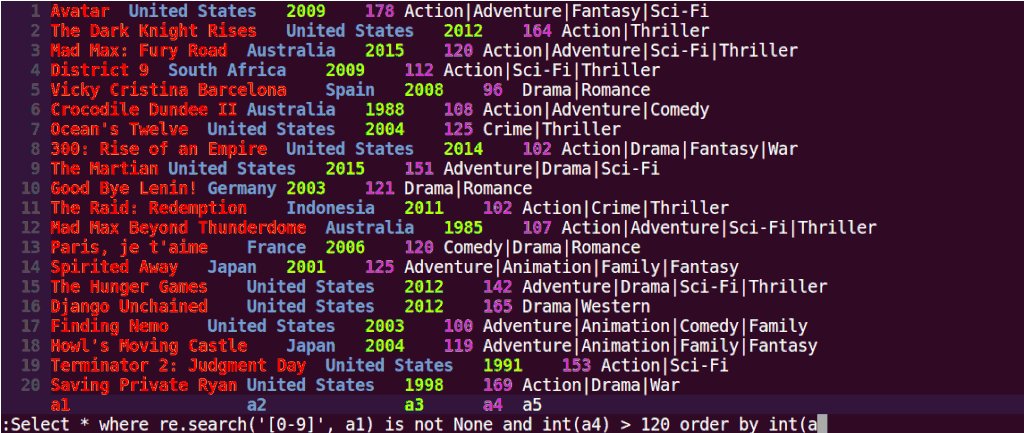
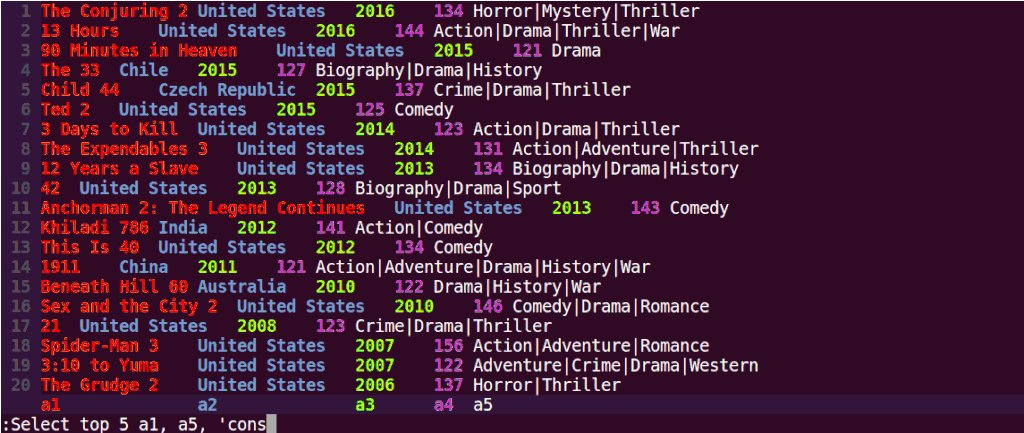
rainbow_csv
csv操作ってエクセルでやりたくないけど、かといってvimだと見づらいし不便、という方にオススメ。RBQLというSQLライクなクエリで絞り込むことができるので非常に便利です。vimでcsv触りたいなら必須級のプラグインです。
https://github.com/mechatroner/rainbow_csv
CopilotChat.nvim
前述のcopilot.vimはCopilot Chatに対応していないため、別プラグインが必要です。Telescopeとの連携もできます。
toggleterm.nvim
vim上にターミナルを表示できるプラグイン。VSCodeを使ってる方ならイメージがつくと思います。表示方法も画面分割表示だけでなくフロート表示やタブ表示など、色々な表示方法に対応しています。ターミナルの画面切り替えをしたくない人にオススメです。
ただ、実はわたしは最近使ってません。VSCode使ってる時もターミナルは消してました。理由はvim-fugitiveを使わない理由と同じで、画面を広く使いたいのでターミナル操作はそもそもvimとは別にしたいからです。ログを流しながら実装を見たい時とかはターミナルのペイン分割を使うので、個人的にはほとんど使わなかったです。
逆にVSCodeに近いUIにしたい場合は、このtoogleterm.nvim+neo-tree.nvim+vim-fugitiveを使えばかなりVSCodeに近くなります。
kickstartにあるけど私は使ってないプラグイン
witch-key
便利コマンドツールです。ショートカットコマンド登録ツール、といった方がイメージつきやすいかもです。使ってない理由は単純に私の学習コストが追いついてないからです。どこかで時間とって試してみたいと思います。
confirm.nvim
フォーマッターのようですが私は使ってないです。理由はコーディング中にフォーマットされるとウザいから。フォーマッターは実装が終わったら最後にプロジェクト毎に用意されたフォーマッターを実行するようにしています。
あと、null-ls.nvimを使った方がLinterにも対応してて良い気がしてるので、時間がある時にでも検証しようと思います。
まとめ
如何でしたでしょうか?
プラグインに関しては、他にも気になっているプラグインがありますが、時間がなくて試せてません。LazyVimの公式ページに主要なプラグインの設定例が書いてますので、そちらを見て気になったプラグインを入れてみるのが良いと思います。
正直言って、無理にvimを使う必要は全く無いと思います。VSCodeが無料とは思えないくらい素晴らしいですから、VSCodeで満足している方はそのままVSCodeを使うことをオススメします。
ただ、vimに興味があるけど二の足を踏んでる方はこの記事が少しでもお役に立てばさいわいです。
最後に私のNeovim環境を公開しておきますのでよかったら参考にしてください。